
All Solutions

Explore all the solutions you can create with Paperform: surveys, quizzes, tests, payment forms, scheduling forms, and a whole lot more.
See all solutions











Connect with over 2,000 popular apps and software to improve productivity and automate workflows
See all integrationsProducts
Solutions
All Solutions

Explore all the solutions you can create with Paperform: surveys, quizzes, tests, payment forms, scheduling forms, and a whole lot more.
See all solutionsIntegrations

Connect with over 2,000 popular apps and software to improve productivity and automate workflows
See all integrationsResources
How to add a form to a Shopify store

Shopify Forms is the newest addition to the company’s already impressive line-up of built-in features. This snazzy new tool empowers you to create quick, branded pop-up forms right from your Shopify account. No coding or platform-hopping required.
Like any new tool, it can take some getting used to. In this post, we’ll walk you through how to get started with Shopify Forms while using Shopify form builder and go over the potential challenges you might face.
How to use Shopify Forms
If you’ve landed on this post, you probably already have a Shopify storefront. If you don’t, you’ll need to make one (and an account) to get started.
Step 1: Add the Forms app to your store
Once that’s settled, head to the Shopify App store to download the Forms app. You’ll be prompted to sign in and choose a storefront. Follow the prompts to download and install Forms.
Step 2: Create a new Shopify Form
Once it’s downloaded, Click Create New to start building your form. Choose a Floating or Display style to determine how your form appears on the page.
Shopify Forms uses a checklist approach to form building rather than a drag-and-drop or doc-style one. After choosing your form style, you’ll be prompted to fill out the various details of your form in a predetermined order.
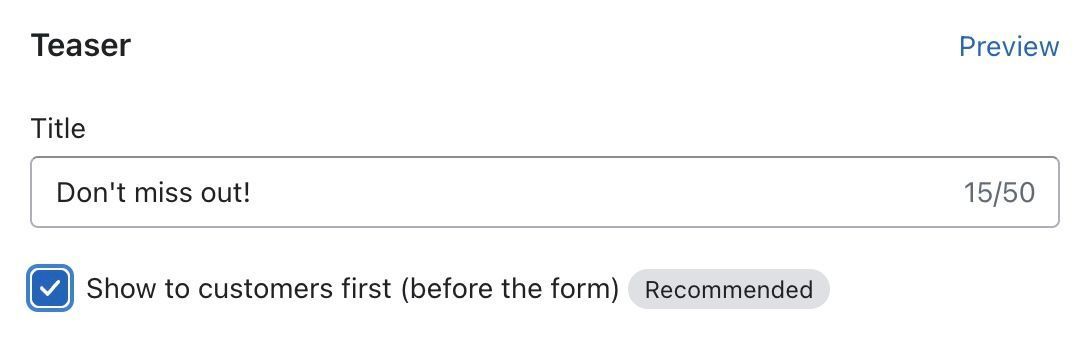
Up first: the Teaser. If you check the box, this little blurb will appear as a pop-up (in a location of your choosing) and should entice them to open up the form.
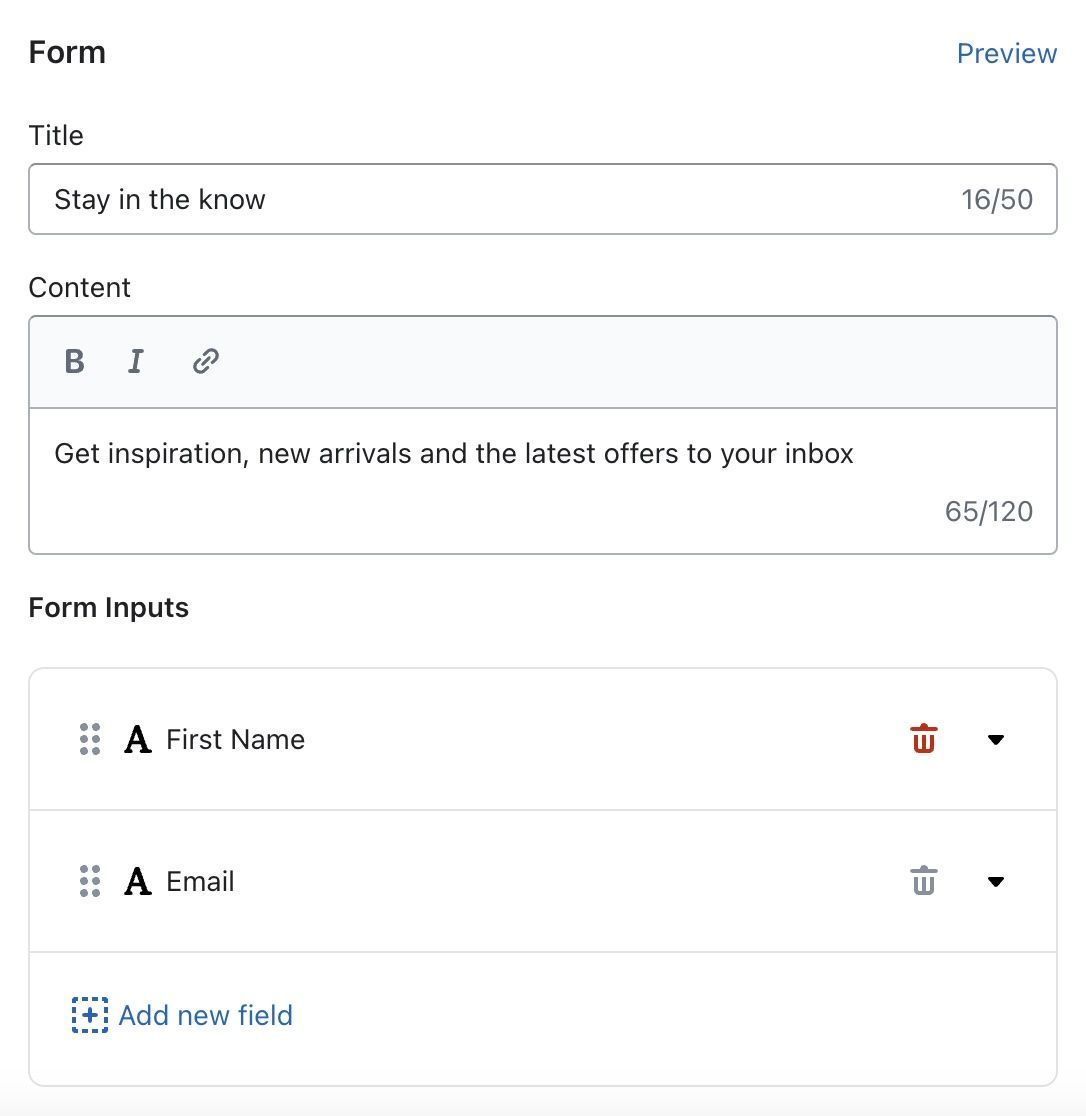
Once customers click on the teaser, they’ll be greeted with your full fledged form: your title, questions, and any discounts you choose to connect.

Add your Title where prompted, connect a Discount if you like, and choose your Form Inputs from the list of supported options. There are only four to choose from: first name, last name, birthday, and email.

You can adjust the text on your submit button in the Button label text box, and include a consent message (to warn folks about marketing emails) if you choose.
Step 3: Customize and preview
Customize your confirmation message in the Success field, and adjust your color palette using the Style field. By default, Shopify Forms will use your storefront’s design to suggest form colours for you.
If you want, you can add a customer tag or an automation (like sending a welcome email with Shopify Email) in the final two form building fields.
You can preview individual sections of your form by clicking Preview at the top of the field. If you like what you see, all that’s left to do is head to your Shopify store editor, search for Forms under App Embeds, and toggle the switch to on.
Click Save, and you’re good to go.
The limitations of Shopify Forms
Shopify Forms is great at doing one thing: making a stylish email capture form for your Shopify store. If that’s all you need to do, you won’t have any issues. But if you’re looking for a little more versatility from your custom form builder, you’ll run into more than a few roadblocks:
- You can't create multiple forms
- You can only ask four questions
- There's no conditional logic
- No way to create other form types
- There are limited form fields
- There are few customization options
If you want to build customer feedback forms, surveys, multi-page contact forms, quiz funnels, or any other kind of data collection method, you’ll need to reach for another tool.
Get more versatility with Paperform
If you’re ready to upgrade from Shopify Forms, Paperform is the perfect next step.
It integrates seamlessly with Shopify, it’s easy to use, and it’s seriously robust. With over 27 field types to choose from and advanced features like Conditional Logic, Answer Piping and Calculations baked right in, your only limit is your imagination.
Embedding your forms is a breeze, too. After you’ve built your masterpiece and customised it to the nines, just click Share from the Paperform editor and select Embed.

You can place your Paperform anywhere on the page with an Inline embed*,* showcase it as in fullscreen, or make it a popup. Just copy the code you want, and paste it into your web builder of choice—Shopify or elsewhere. Easy peasy.
Unlike Shopify Forms, Paperforms can also be shared via direct link, on social media, or standalone as web pages of their own.
You can even list products and take payments directly with Paperform. It's not as full-featured as Shopify as an ecommerce tool, but if you're looking for a no-frills alternative that just works, it's a great solution.
If Shopify Forms isn’t giving you the versatility you need, Paperform can help. Give it a try yourself for free, and see what our digital Swiss army knife can do for your online store today.
Related reading
Paperform Contributor
Form a better life now.
Get your 7 day unrestricted trialHere is the ultimate list of online form builders, what they do best, their pricing, and examples to...
Explore the top 15 DocuSign alternatives of 2026 for secure, easy-to-use eSignature solutions. Find ...
Sunmoluwa Ajala is a solopreneur and founder of French Arena, a global service business built around...
Looking for the best teacher software for your classroom? From making worksheets or quizzes to gamif...