
All Solutions

Explore all the solutions you can create with Paperform: surveys, quizzes, tests, payment forms, scheduling forms, and a whole lot more.
See all solutions











Connect with over 2,000 popular apps and software to improve productivity and automate workflows
See all integrationsSolutions
All Solutions

Explore all the solutions you can create with Paperform: surveys, quizzes, tests, payment forms, scheduling forms, and a whole lot more.
See all solutionsIntegrations

Connect with over 2,000 popular apps and software to improve productivity and automate workflows
See all integrationsResources
4 Easy Ways to Test the Usability of Your Website

Your website is often the first peek someone will get into your business. It exists to turn your visitors into customers and should act as the problem-solving final destination your target audience craves.
So it should come as no surprise that improving the UX of your site is often the quickest way to see a jump in conversions and sales.
The good news is that you don’t need to be a UX designer to improve the usability of your website. For a business, running usability tests is the easiest way to make improvements that are backed by data and bound to make a difference.
Here’s how you can start testing your website today and give your visitors exactly what they’re looking for.
What is usability testing anyway?
Website usability testing is essentially a way of examining how accessible and easy to use your website is. Generally, this is done by monitoring your target audience as they navigate your website with the intention of detecting pain points.
It’s a great way for real users to flag any potential issues and to watch how they interact with your website as a whole.
What is a usability test trying to find?
It is indeed possible to set up a solid usability test fast - but it’ll fall flat if you don’t know what you’re actually trying to find. Make sure you have a firm grasp of what kind of data you’re trying to extract.
If you’re trying to increase website conversions, focus on testing your copy, navigation or CTAs—but test these things separately.
Trying to find out everything from one test will leave you with too much advice (yes, there is such a thing) and not enough actionable insights. Whatever you choose to test, make sure to keep it in mind as you design your tests.
Who are you trying to target?
This should be your desired user. As a business, it’s likely that you already know who your target demographics are.
Make sure the participants you select for your tests closely match your target audience. This will help you extract the most accurate data possible.
4 simple usability testing methods
There are a few different kinds of usability tests out there, some being more technically geared towards UX designers and harder to implement.
However, a combination of these smaller tests will still help you produce valuable insights and will be easy enough for you to set up today:
1. User testing
These are generally 1-on-1 tests that allow you to monitor and interact with individual users as they move through your site, and ask them tailored questions while they do so. User testing is the best way to gain qualitative insights from users and detect patterns in behaviour.
For example, if 4 out of 5 user testing participants have trouble finding your Contact page, this indicates that you might need to make the navigation to that page more intuitive on your site.
User testing is all about the participant vocalising their thoughts, which allows you to receive unfiltered feedback on different elements of your site.
Setting up a user test is simple. The most crucial part of setting up an effective user test is establishing exactly what you want to learn from your respondents and guiding them through the test without intervening with their natural thought process.
Alternatively, for a faster solution, you can use a template to create a user test on User Testing. These templates contain questions that are pre-written for you to test the usability of your site and can be customised to include any questions you might want to add.
User Testing has a huge participant base, which means that your test begins receiving responses within a few hours of you creating it.
2. A/B testing
A/B Testing is a great second step for usability testing. While user testing might help you collect insightful qualitative perspectives, A/B testing helps you back these perspectives with data.
A basic A/B test involves crafting a solid hypothesis. For example, your hypothesis might be that your ‘Contact Us’ page would be easier to find if you made the button leading to it larger.
With an A/B test, you can actually validate your hypothesis by creating two different versions of your website or landing page - one with your usual ‘Contact Us’ button, and the other with a larger button.
Then, by directing half your visitors to the first page and the other half to the second, you can prove or disprove your hypothesis by seeing which page received more clicks on the ‘Contact Us’ button.
This is why user testing and A/B testing work so well in conjunction. While user testing alone can help you build hypotheses for what might not be working on your website, A/B testing can help you back those hypotheses will real data.
Setting up an A/B test is a lot easier than it seems. With web tools like VWO or Optimizely, you can create an A/B test in a matter of minutes and collect start collecting data today.
3. Heatmaps
Heatmaps are a handy way to evaluate the effectiveness of individual elements on your web pages. Using colours to symbolise activity, heatmaps track the popularity of different parts of your web pages and help you understand which ones need work.
Heatmaps aggregate user behaviour and help you detect patterns, which can help you understand if users are viewing the most important content on your website (or missing it entirely), finding navigation buttons easily, getting distracted by any elements or experiencing navigational issues in general.
Heatmaps can also reveal:
- How far most users scroll down on your web pages (providing you with useful data about how long or short your web pages should be)
- Which elements or buttons users click the most
- Where users move and pause their mouse (giving you insight into what parts of your page visitors are stopping to read)
Overall, heatmaps are an easy way to understand why your visitors might not be converting and how you can motivate them to perform certain actions on your website.
Heatmaps also work well with other forms of testing, as they help to provide a background for the data you might extract from something as purely quantitative as an A/B test.
For example, you might A/B test adding a new element to a landing page, assuming that it would make a significant impact on its conversion rate.
However, if your heatmap reveals that only 11% of users actually stopped to view that element, you’ll be able to deduce that the placement of your new feature is problematic.
So while an A/B test alone might indicate that your new feature isn’t effective for improving conversions, a supporting heatmap might help you understand exactly why.
Setting up a heatmap on your website is really simple with tools like Crazy Egg and Hotjar. You simply have to submit your URL to the tool and add the provided code to your website for the heatmap to start tracking all activity.
4. Surveys
Surveys might be old school, but they’re also the easiest way to collect feedback fast. The best thing about surveys is that they’re incredibly versatile—you can collect both quantitative and qualitative data easily.

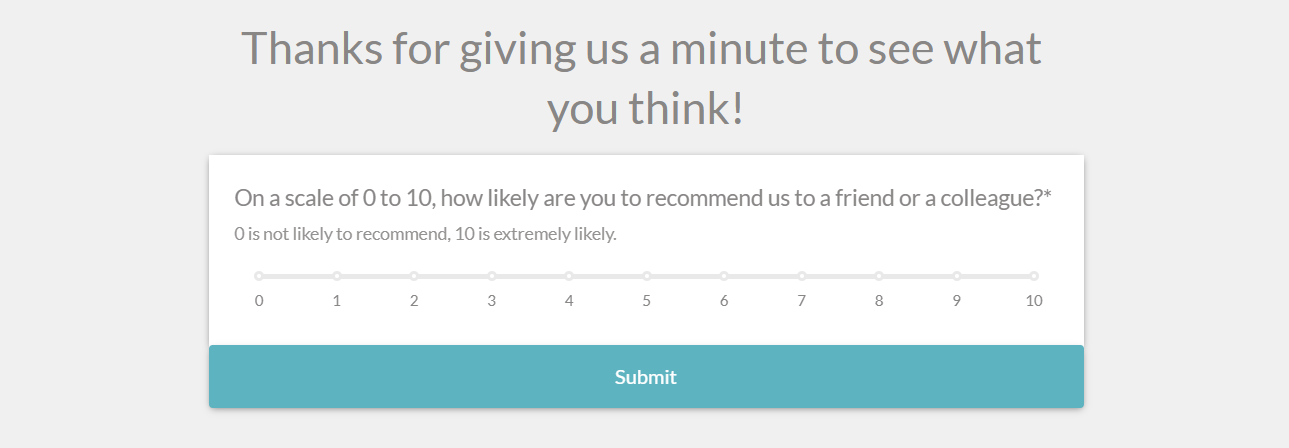
If you’re simply looking to get an idea of how visitors perceive your current website, a Net Promoter Score (NPS) survey is an easy feature to embed into your site.
The premise of this kind of survey is simple—the survey asks visitors how likely they are to recommend your website to someone else on a scale from 0-10. The responses are then aggregated to provide you with an overall NPS score that provides large-scale insight into how useful your site is to visitors.
With Paperform, you can use this NPS survey template and customise it to match your website’s branding. Creating the survey and embedding it to your site will only take you a few minutes.
The awesome thing about embedding an NPS survey to your site is that it creates a constant source of feedback. You won’t have to set up individual campaigns or tests; spend 3 minutes adding the form to your website and reap the rewards for the long haul.
Surveys are also a great way to collect more data if you wish. If you have an established base of users, they’ll be able to provide you with insights on your website that you might have missed yourself.
Using Paperform, you automatically email surveys to existing users and collect their feedback with a variety of well-planned questions. Check out this helpful guide on asking the right survey questions for every situation.
How to run a website usability test
1. Face to face (Moderated)
Best for: The development stage of your website.
This is when you guide the user through questions as they navigate through your site and assess their responses in person. These are generally used for user tests, and sometimes for more in-depth surveys and focus groups.
2. Online testing (Moderated)
Best for: The development stage of your website.
This has become increasingly popular. It’s essentially the same as a face to face test, but doesn’t require the tester and user to meet in person. Instead, they use screen sharing software to run through questions.
3. Online testing (Un-moderated)
Best for: Collecting a larger volume of responses for established websites.
These are facilitated using a third-party application like User Testing, which allows you to set up a standard test with a set of questions that are then turned into an automated test that runs on its own. Since you don’t personally have to conduct these tests 1-by-1, they’re a great way to collect qualitative data at scale.
Over to you
There you have it - everything you need to start testing your website today. The best thing about usability testing is seeing real improvements in how users perceive your website.
By testing your website consistently, you’ll be able to make the most of every visitor and establish a reputation for being user-friendly in no time.
Deepak (Dee) Shukla, the dynamic founder of Pearl Lemon, built the leading SEO agency in London by l...
When Luiz Sifuentes lost the platform powering his entire web design business, he rebuilt smarter—wi...
Julie Winter, a broker licensed in 20 states with over 5,000 homes sold, uses Paperform to automate ...
All of our product updates and big company news for Paperform and Papersign from Oct 24 - May 25 to ...