
All Solutions

Explore all the solutions you can create with Paperform: surveys, quizzes, tests, payment forms, scheduling forms, and a whole lot more.
See all solutions











Connect with over 2,000 popular apps and software to improve productivity and automate workflows
See all integrationsSolutions
All Solutions

Explore all the solutions you can create with Paperform: surveys, quizzes, tests, payment forms, scheduling forms, and a whole lot more.
See all solutionsIntegrations

Connect with over 2,000 popular apps and software to improve productivity and automate workflows
See all integrationsResources
A Brand New Image Editor to Revolutionise Your Designs

If you’re anything like most internet users, you’ve probably got upwards of a dozen tabs and apps open right now—news articles you’re planning to read; emails to respond to; social accounts to scroll; a YouTube video you’ll watch in your lunch break; and, of course, a bunch of work-related tools and programs to get your job done.
Often, seemingly simple tasks involve multiple apps, multiple tabs, and multiple headaches as you switch between each (that is if you can even find them in the first place). This process is messy, inefficient, and more broadly, an unproductive and unmanageable way to work.
At Paperform, we’re always looking for ways to bring processes into the product to expand what you can do, and cut down on the app overload we all feel. With each feature release we aim to solve real problems and unlock new possibilities of what you can achieve.
Recently, we added Unsplash and GIPHY integrations to bring fresh ways to add visuals into your Paperform creations. But we were sitting around one day, chattin’ forms, and thought: why not take this one step further? Why not allow you to edit images within Paperform too?
So, today, we’re stoked to launch our Image Editor, which empowers you to import, edit and optimise images without leaving Paperform.
From resizing and annotating to adding Insta worthy filters, with the new Image Editor you control exactly how your images look—no need to open Canva, Figma or PhotoShop. Let’s take a tour of the features, and look at how you can get value out of this tool.
An image editor for everyone
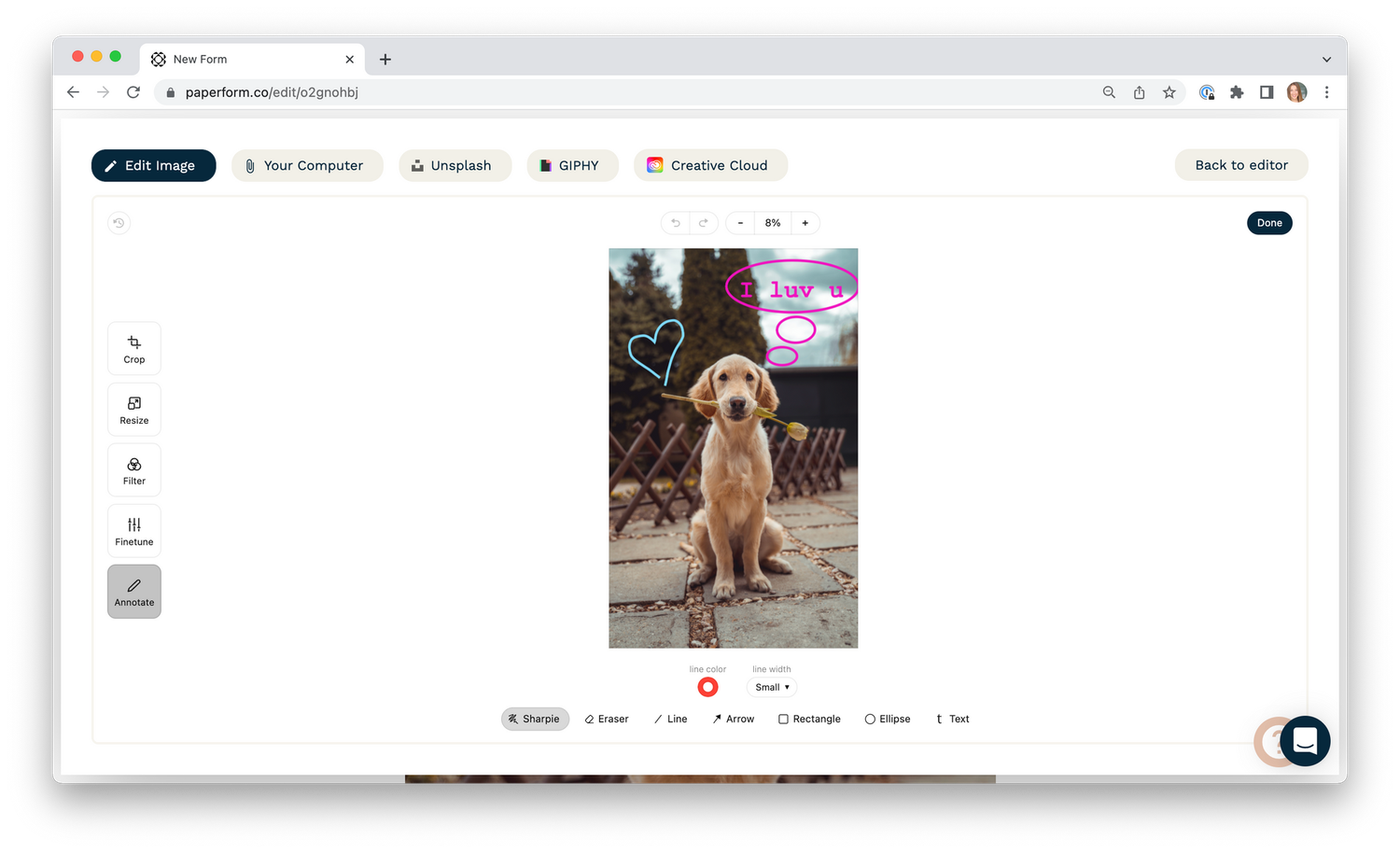
 (Image Source: Paperform)
(Image Source: Paperform)Since the very beginning we’ve been focused on re-defining what forms are. That goes for how they behave and how they look. Let’s face it: by default, forms are boring. But with the right visuals, you can showcase your brand, inject personality, and make all of your Paperform creations as beautiful as they are functional.
Most of us aren’t designers or professional editors. That’s why we’ve put a lot of effort into making it easy for literally everyone to tweak images, and make sure they display perfectly across your creations. There's few things more frustrating (or unprofessional!) then a webpage where the images have the wrong proportions, or the background looks like it was taken from an old pixel art video game.
The Image Editor removes these pesky frustrations, and gives you the tools you need to make your designs look the way you want them to—whether you are sprucing up the products in your online storefront, creating your ideal background, adding images to multiple choice questions, or making a custom cover that looks snazzy on social media.
The last thing we wanted to do was add a big ugly ‘Image Editor’ button that distracts from your design experience. That’s why the Image Editor appears in the contextual pop-up menu once you’ve uploaded an image. To access it, simply click on the image and click the 'Pencil' icon.
Inside the editor, settings are split across the left and bottom of your image. Broader options like cropping and resizing live on the left, while drawing and annotation tools are arrayed along the bottom row, which updates dynamically based on the changes you’re making.
Here you can crop and resize, add filters, adjust elements like exposure, saturation and brightness, as well as use annotation tools to insert text, or markup the image with lines, arrows, and shapes. It’s like an episode of Mr Squiggle, without the creepy puppet.
We're excited to see all the amazing ways you use this new feature. To learn more about individual settings, check out the Help Centre guide.
What’s next?
The Dev team’s been hard at work, so probably a bit of rest. We reckon they’ve earned a few days on the couch chain-drinking cups of Earl Grey tea and watching the Winter Olympics (go Aussies! 🇦🇺).
Looking forward, we’ve got some exciting announcements coming in the next few weeks and months. These are super secret for now, but expect them to expand our functionality, and provide even more ways for you to solve problems, build solutions and use Paperform as your digital Swiss Army Knife.
For now, enjoy playing around with the image editor. Be sure to send us a message to let us know what you think—we hope you'll love it just as much as we do.
Deepak (Dee) Shukla, the dynamic founder of Pearl Lemon, built the leading SEO agency in London by l...
Here is the ultimate list of online form builders, what they do best, their pricing, and examples to...
When Luiz Sifuentes lost the platform powering his entire web design business, he rebuilt smarter—wi...
All of our product updates and big company news for Paperform and Papersign from Oct 24 - May 25 to ...