
All Solutions

Explore all the solutions you can create with Paperform: surveys, quizzes, tests, payment forms, scheduling forms, and a whole lot more.
See all solutions











Connect with over 2,000 popular apps and software to improve productivity and automate workflows
See all integrationsProducts
Solutions
All Solutions

Explore all the solutions you can create with Paperform: surveys, quizzes, tests, payment forms, scheduling forms, and a whole lot more.
See all solutionsIntegrations

Connect with over 2,000 popular apps and software to improve productivity and automate workflows
See all integrationsResources
The 13 best UX design tools for designers in 2024

User Experience (UX) design tools have evolved from basic drawing apps to platforms that handle everything from ideation to testing.
They bridge the gap between raw creativity and technical prowess, allowing designers to translate abstract concepts into tangible experiences.
Whether you're sketching out wireframes, prototyping an app, or testing user flows, your choice of tools can make or break your design process.
Let's explore the crème de la crème of UX design tools in 2024.
This comprehensive guide covers the best UX design tools of 2024 for various needs. Figma leads as an all-around tool, while Sketch and Webflow excel in specific niches. ProtoPie and Axure RP are top choices for advanced prototyping, and Procreate is great for early-stage sketching. Mockflow and Miro shine in wireframing and whiteboarding, respectively. UX Metrics offers free card sorting and tree testing, and Paperform is a versatile tool for various design tasks. Additionally, UX Lift provides excellent learning resources. The guide also highlights vibrant UX communities on Reddit, offering spaces for discussion and knowledge exchange in various UX fields.
What makes the best UX design tool?
Defining the best type of tool is always more of an art than a science. We all know that the perfect tool varies significantly based on various factors—from the nature of an individual project to personal preference.
When curating this list of top-notch UX design tools, we considered several qualities: versatility, user-friendliness, collaboration features, high-fidelity prototyping, efficient testing mechanisms, scalability, and ongoing support.
We’ve also steered clear of listing 10 versions of the same thing. We don’t need to list a dozen versions of Figma when Figma is the best at what it does. We aim to present tools that cover the full spectrum of UX activities, from wireframing to user testing.
This approach ensures that we’re not just echoing the common sentiment but providing insights into tools that could be more fitting for certain niches or specific stages of the design process.
Best UX design tools at a glance
| Tool | Best For | Key Feature | Pricing |
|---|---|---|---|
| Figma | Pretty much anything in UX design | Versatile, all-in-one cloud-based platform | Subscription-based |
| Sketch | Alternative to Figma | Mac-optimized, user-friendly with customizable plugins | Subscription-based |
| Webflow | Building UX design portfolios | Designing responsive websites without deep coding knowledge | Subscription-based |
| ProtoPie | Advanced prototyping | Handling complex interactions and micro-animations | Subscription-based |
| Miro | Whiteboarding and brainstorming | Digital whiteboarding with an infinite canvas | Free & Paid tiers |
| UX Metrics | Budget-friendly usability testing | Real-time insights during usability testing | Free & Paid tiers |
| Paperform | Online forms and booking systems | Easy creation of forms with robust payment integration | Subscription-based |
| Uizard | AI-powered design transformations | Transforming sketches into editable, interactive prototypes | Subscription-based |
| ColorZilla | Color picking and manipulation | Chrome extension for easy color picking in design workflows | Free |
Best all-in-one UX design tool
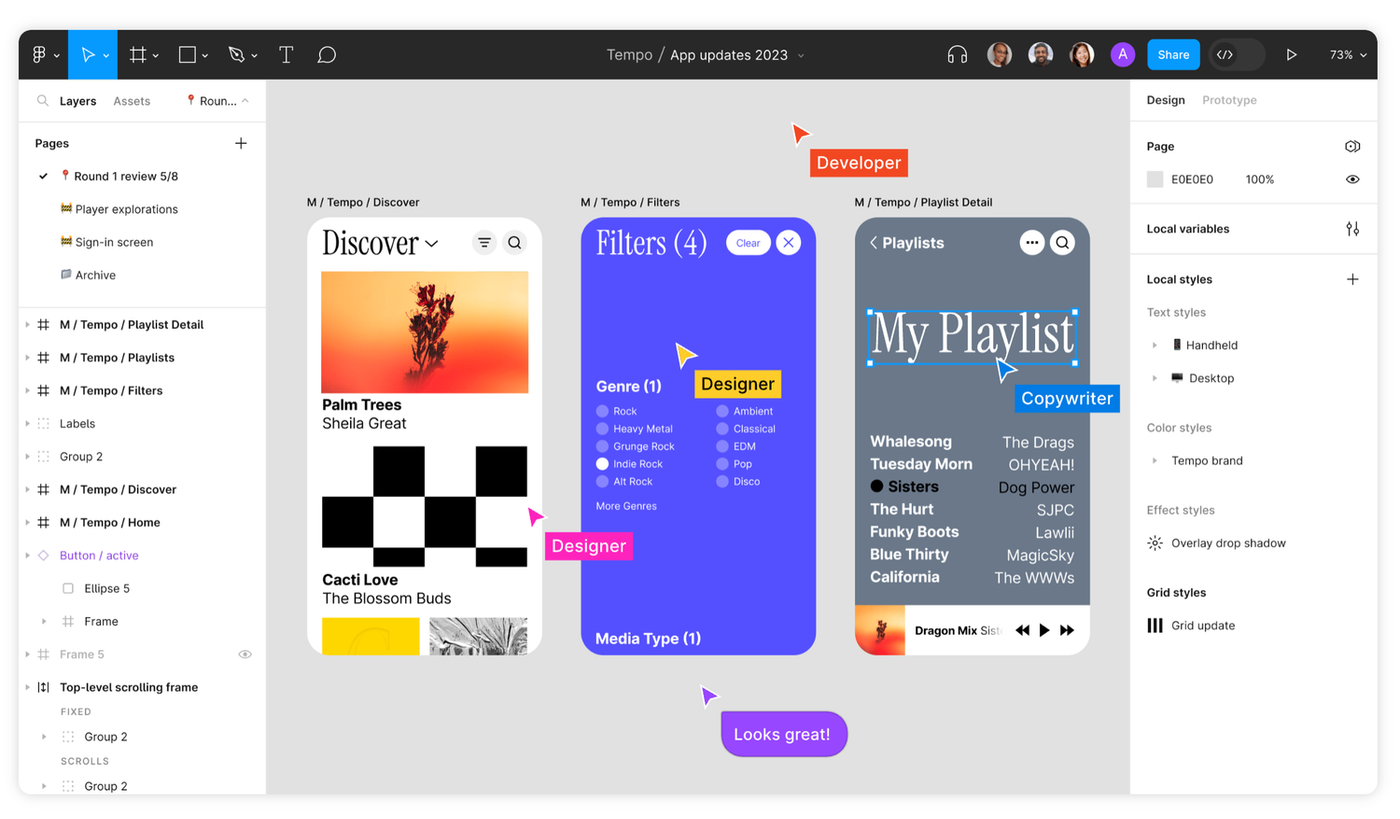
Figma

Figma really stands out as a go-to tool for just about every UX design need. It's a cloud-based tool that's quickly won over the design community with its powerful yet easy-to-use features.
What makes Figma a top pick is how versatile it is. It's an all-in-one platform perfect for everything from quick wireframing to detailed prototyping and even team collaboration.
So, whether you're sketching a basic layout or adding final touches to a complex project, Figma's got your back. Its vector-based setup means your designs stay sharp and look fantastic on any screen.
For any designer looking for a reliable, do-it-all tool, Figma is the obvious choice. It's more than just a tool; it's a partner for almost any design work.
Best UX design tool if you don’t want Figma
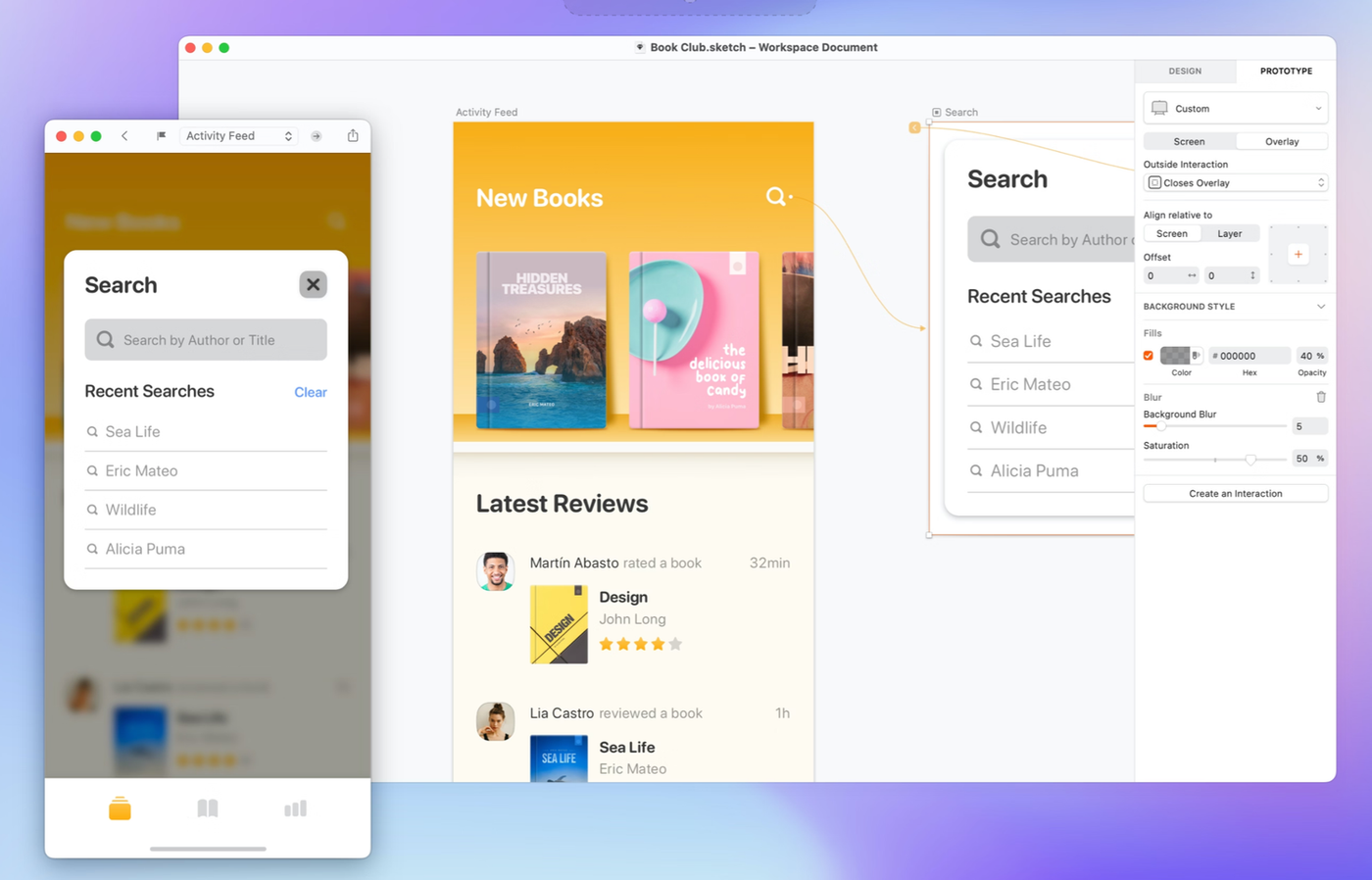
Sketch

Sketch is your go-to if Figma isn't your jam. Sketch is a Mac-only UI/UX design tool, with a clean layout and easy-to-navigate interface.
What makes Sketch shine? Its plugins. They're like little power-ups, letting you add whatever you need, from cool animations to nifty accessibility checks.
For teamwork, Sketch holds its own with shared libraries and collaborative docs – great for keeping everyone on the same page.
In short, Sketch is the cool, Mac-optimized cousin in the UX tool family. It's all about making design work feel less like work and more like creative play. Perfect for those who want a straightforward, adaptable tool that gets the job done with a bit of style.
Best UX design tool for building a portfolio website
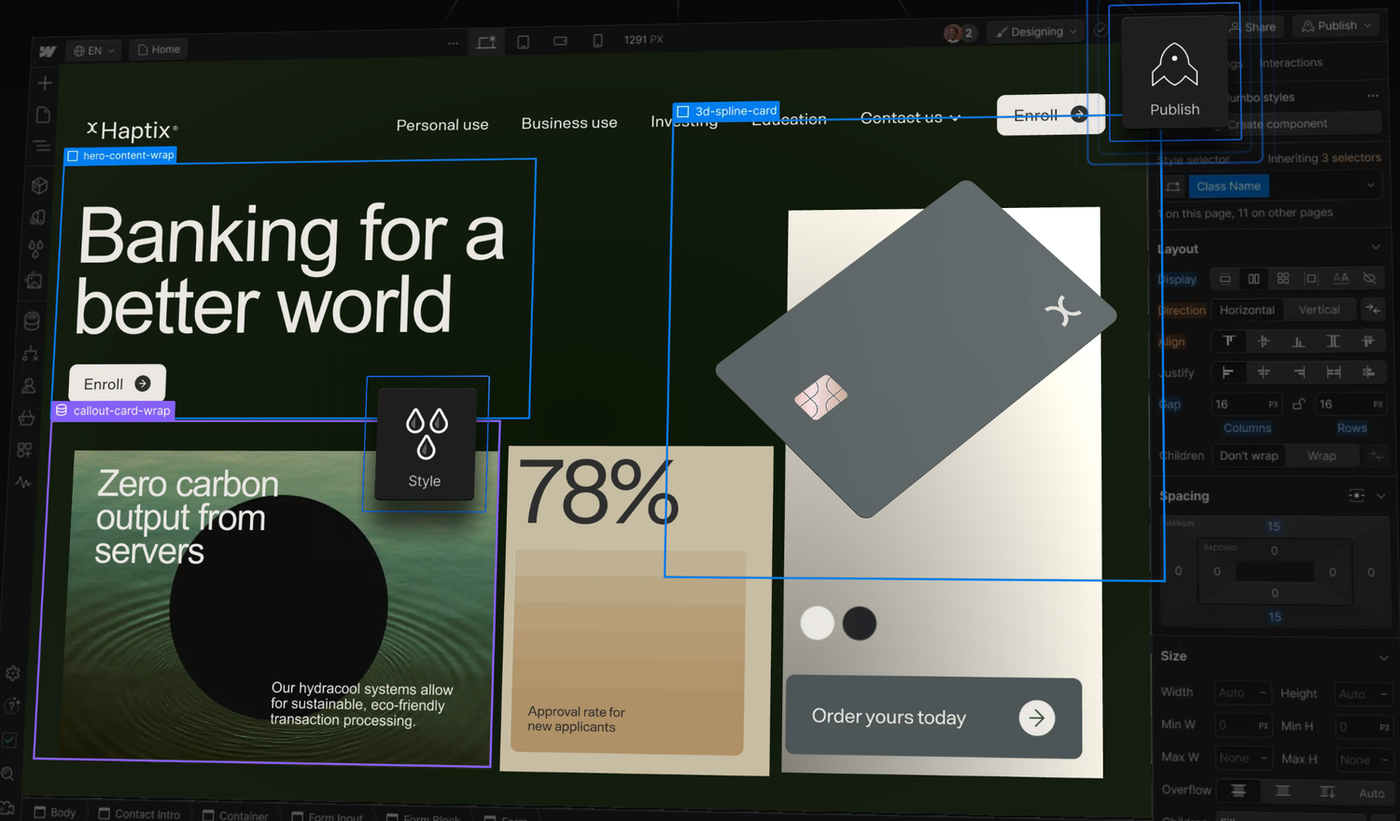
Webflow

Webflow isn't your typical design tool, but it's a powerhouse for creating stunning, responsive websites without diving deep into coding.
The cool part about Webflow is how it simplifies complex web design. You get to play around with layouts, visuals, and animations, and see them come to life in real time—no developer required.
For designers who want a UX design portfolio that pops off the screen, Webflow is the way to go. It’s perfect for showing off your skills in a way that’s sleek, professional, and totally you. Your site won't just look good, it'll also be functional and responsive.
Best UX design tool for advanced prototyping
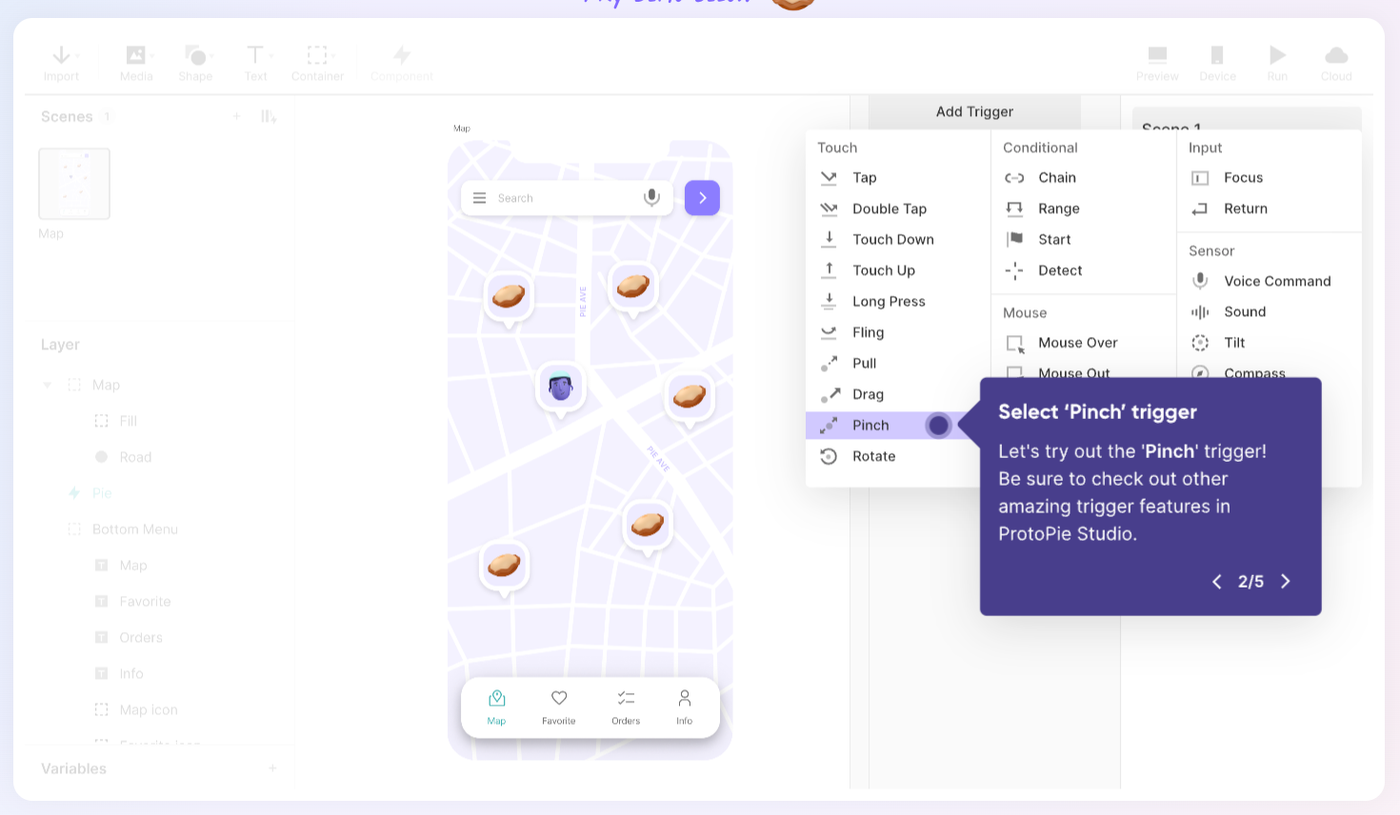
ProtoPie

When it comes to advanced prototyping, ProtoPie stands out from the crowd. This tool is for designers to add that extra layer of interactivity and detail.
What sets ProtoPie apart? Its ability to handle complex interactions and micro-animations with ease. You can simulate everything from tilts and shakes to voice commands, making your prototypes feel almost like the real deal.
For designers who need to go beyond the basics and dive deep into the nitty-gritty of user interactions, ProtoPie is a no-brainer. It’s not just about making things look pretty; it’s about crafting prototypes that speak, react, and engage. ProtoPie takes your designs to the next level.
Best UX design tool for sketching ideas
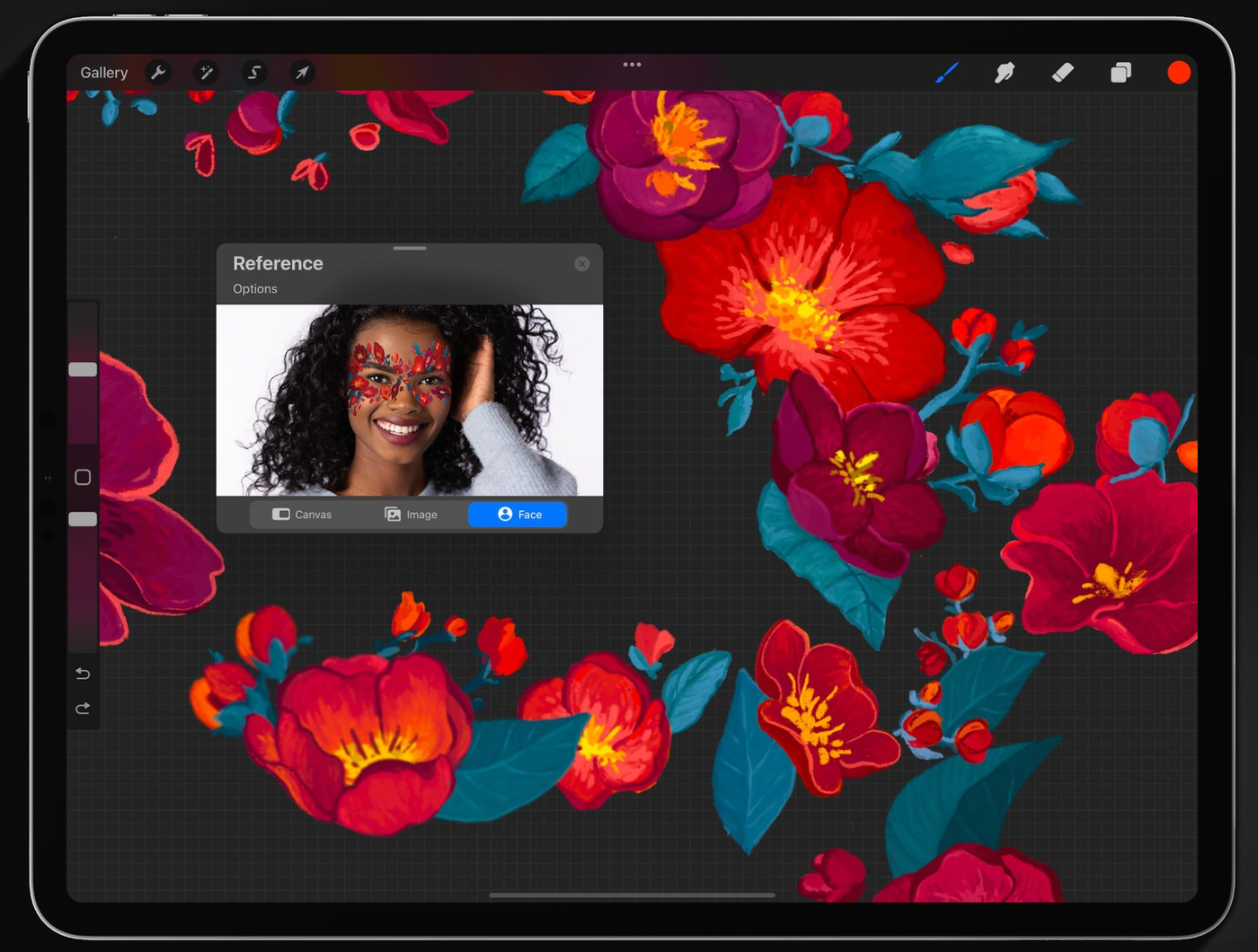
Procreate

Procreate may not be your traditional UX design tool, but it's a secret weapon in the early stages of creation. Known more in the digital art world, Procreate offers UX designers a creative playground for those initial bursts of idea sketching.
It's like having a digital sketchbook with an endless array of brushes and tools. You can doodle, draw, and map out your UX ideas in a way that feels natural and fluid. Think of Procreate as the place where your rawest, most unfiltered ideas take shape – no rules, just pure creative freedom.
While Procreate won't replace the more technical UX tools for wireframing or prototyping, it's perfect for that initial conceptual phase. It's where your UX journey starts, with a stroke of a digital pen turning abstract thoughts into visual realities. For those early, creative stages of UX design, Procreate is a gem worth exploring.
Best UX design tool for wireframing
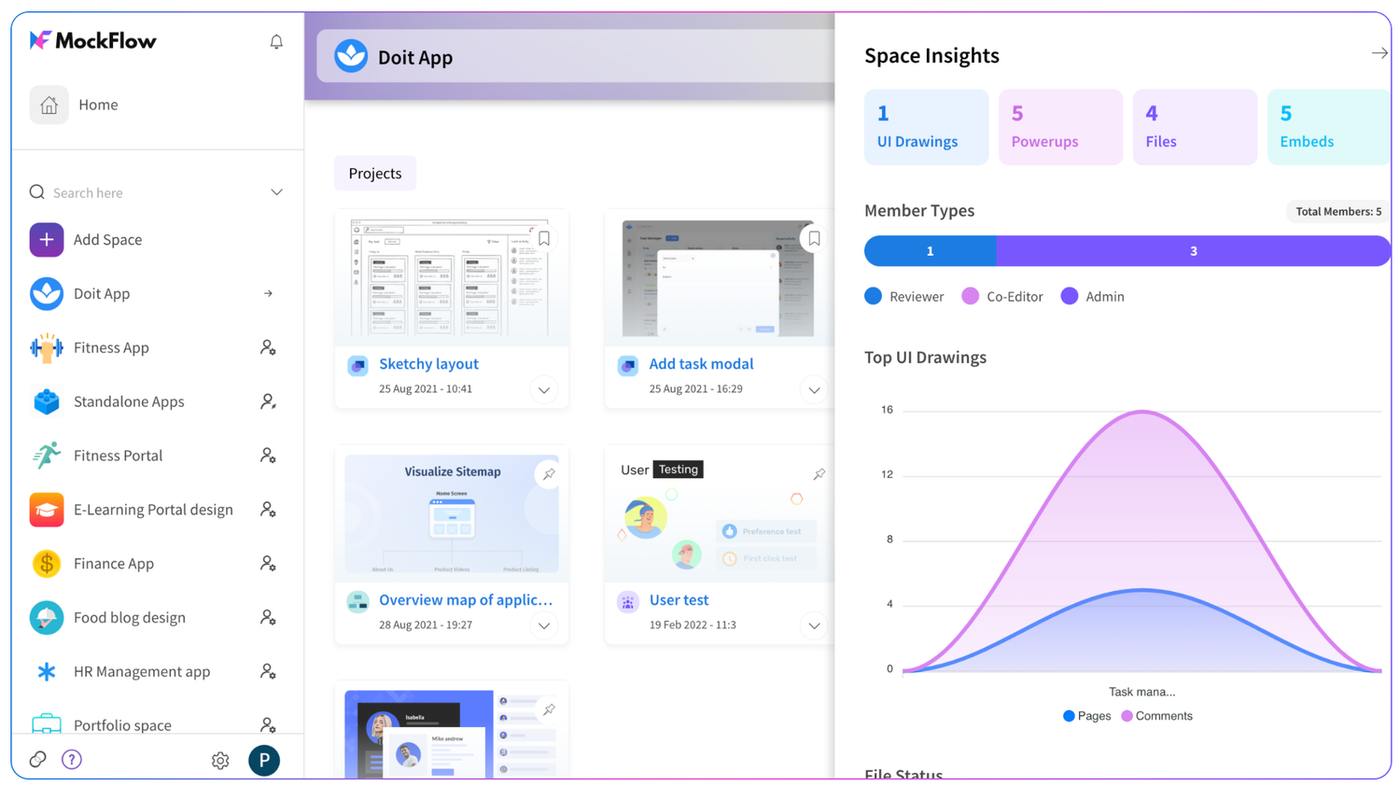
Mockflow

Mockflow is like the architect's blueprint for UX designers. It offers a clean, intuitive space where you can lay out website or app structures with ease. The tool is packed with templates and UI components, making it simple to draft up wireframes, even if you're pressed for time.
What's great about Mockflow is its focus on usability and collaboration. It’s not only about crafting individual wireframes but also about how these wireframes fit into the broader scope of your project. Teams can collaborate in real time, ensuring everyone’s on the same page.
For designers who need to quickly move from concept to a tangible blueprint, Mockflow is a go-to. It streamlines the wireframing process, making it less about wrestling with a tool and more about bringing your UX vision to life.
Best UX design tool for high-fidelity prototyping
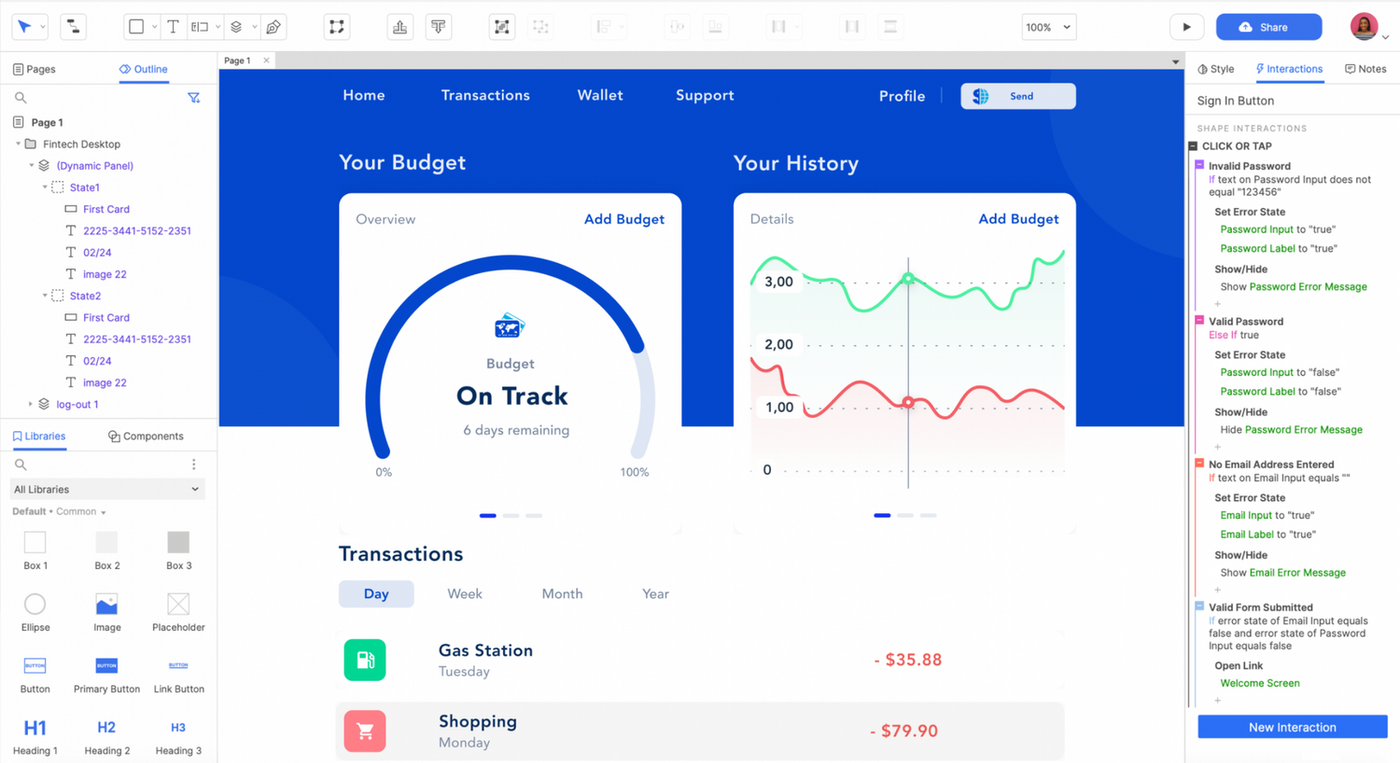
Axure RP

Axure RP stands out with its ability to handle complex interactions and dynamic content. It's like having a workshop where you can build, test, and refine every aspect of the user experience. From simple hover effects to conditional logic and data-driven interactions, Axure RP covers it all.
What really sets Axure RP apart is its depth. It allows you to add the nitty-gritty details that make prototypes feel real and functional.
For those who need to dive deep into the prototyping phase, where every click, swipe, and interaction matters, Axure RP is the answer. It’s for designers who want their prototypes to speak, engage, and almost come to life.
Best UX design tool for whiteboarding
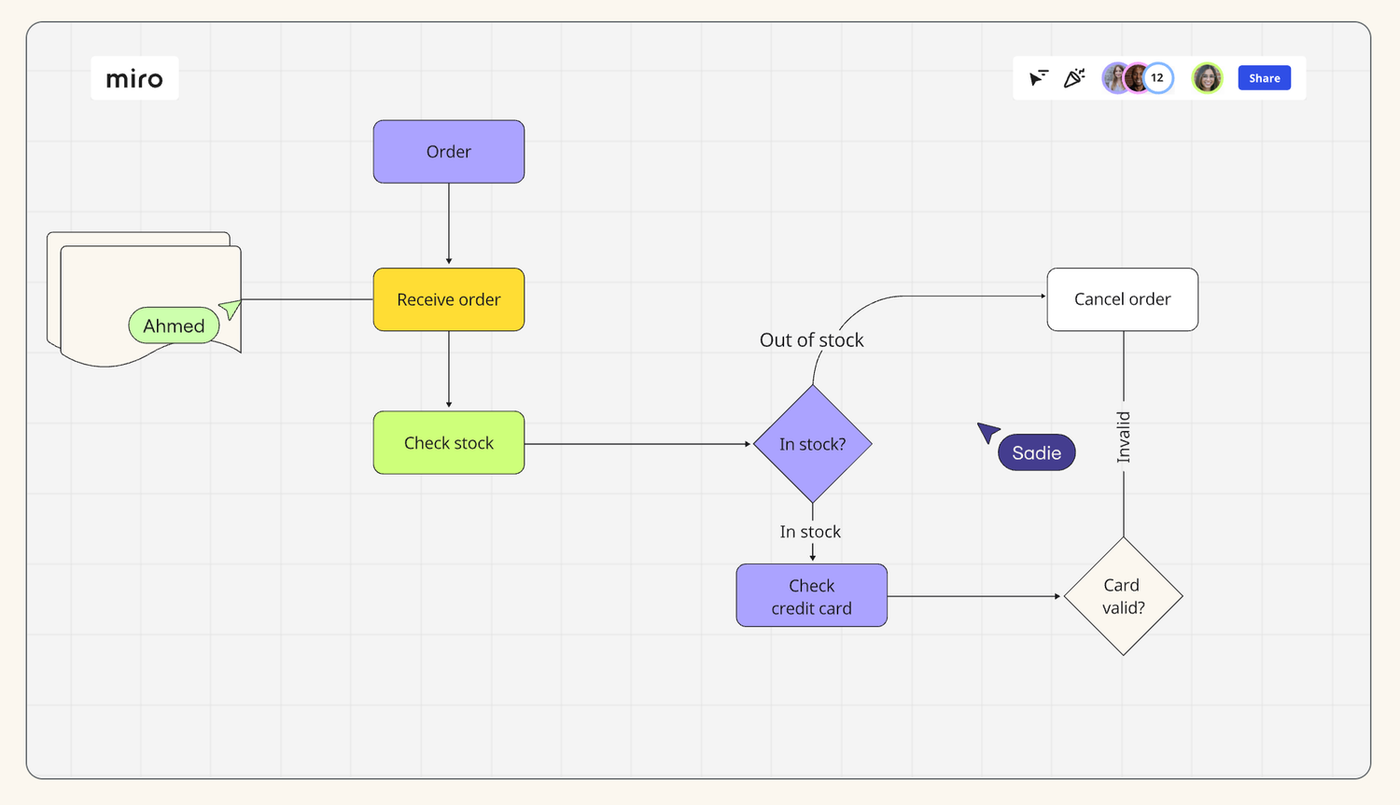
Miro

Miro is the digital equivalent of having an endless whiteboard at your fingertips, complete with all the markers, sticky notes, and space you could ever need.
Whether you're mapping out user journeys, sketching wireframes, or just throwing ideas around with your team, Miro makes it fun and easy. It's like a playground for your creative mind, where you can visually organize and connect everything.
Miro is perfect for those early-stage design processes where ideas are flowing and nothing's set in stone yet. If you're part of a UX team, it's a great way to capture and build on your collective creativity
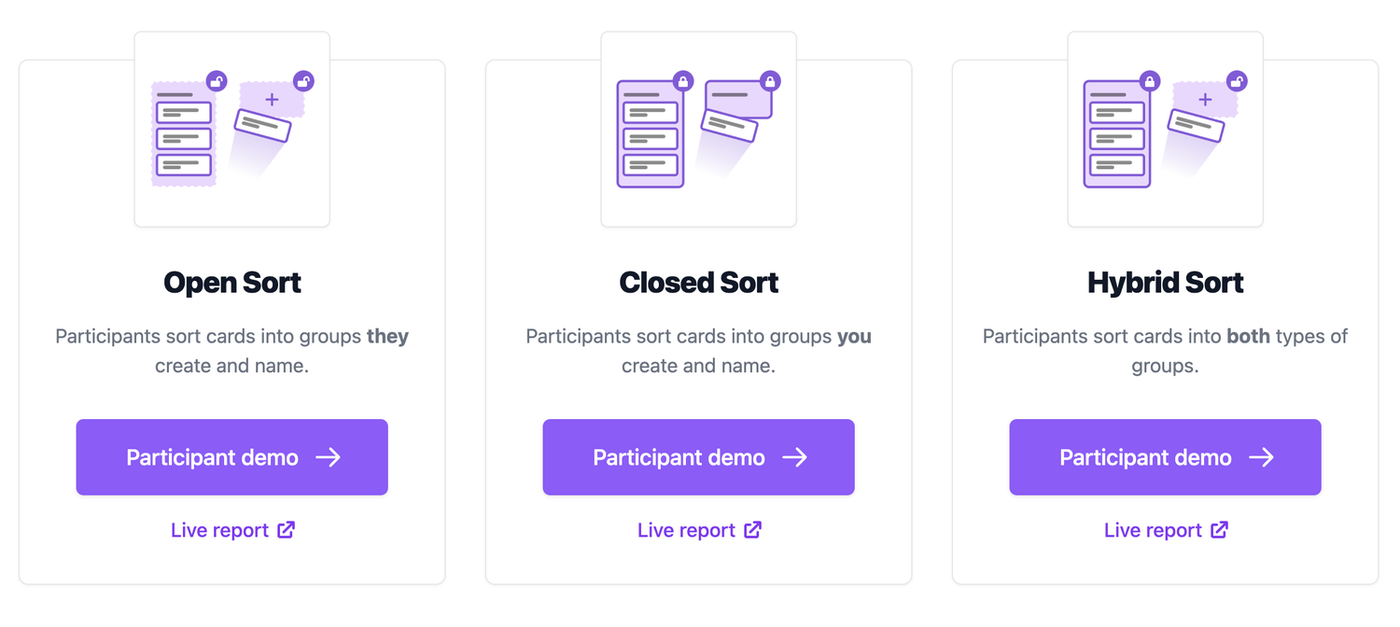
Best UX design tool for free card sorting and tree testing
UX Metrics

The beauty of UX Metrics lies in its simplicity and effectiveness. Card sorting helps you figure out how users think your content should be organized, making your designs more intuitive. Tree testing, on the other hand, is like a reality check for your site’s navigation. It’s all about ensuring users can find what they’re looking for, quickly and easily.
For designers on a budget who need solid, no-cost tools for getting their site’s structure spot on, UX Metrics is a gem. It’s straightforward, effective, and best of all, free. UX Metrics is the go-to for making sure your site not only looks good but also makes perfect sense to your users.
Best miscellaneous design tool
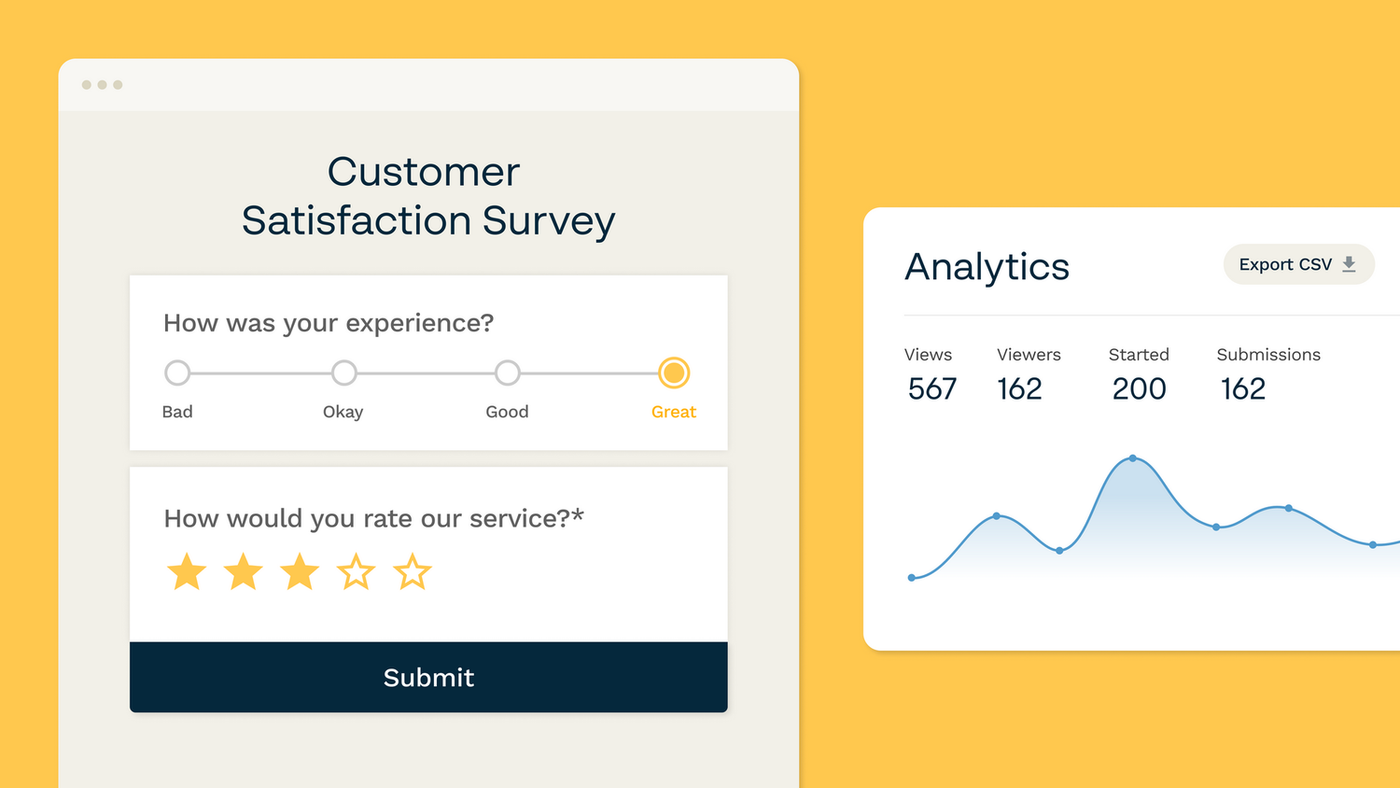
Paperform

Paperform stands out as a multi-purpose tool, incredibly valuable for designers and creatives seeking efficiency and style. This isn't just about form creation; it's about crafting interactive and visually appealing digital solutions, whether it's for gathering data, managing bookings, or handling e-commerce.
Imagine creating a sleek client intake form that not only collects essential information but also reflects your brand’s aesthetic. Or, consider the ease of designing a design request form that’s both user-friendly and visually engaging, streamlining the way you receive and manage project requests.
design request form
But Paperform’s utility doesn’t stop there. It’s also perfect for setting up a booking page, complete with integrated payment options.
This means you can schedule client calls, workshops, or consultations, and handle payments all in one go, with a seamless experience. And, with our eSignature tool, Papersign, you can even kick off the contract process automatically.
For designers who crave a tool that’s versatile, intuitive, and able to make every interaction feel personalized and professional, Paperform is a clear choice. It’s not just about doing more; it’s about doing it with style, efficiency, and a touch of personal flair.
Best UX design learning resources
UX Lift

UX Lift stands out as an essential resource for anyone aiming to boost their UX design skills. It's a treasure trove of information, offering a curated selection of content and structured learning paths. Whether you're a beginner or a seasoned pro, UX Lift guides you through the ever-evolving landscape of user experience design.
Best UX testing tool
UserLytics

Userlytics allows you to convert user feedback into actionable insights, helping you improve user experiences through direct observations.
Its customizable and interactive testing capabilities enable you to gather authentic reactions and in-depth insights, providing a real-time view of how users interact with your product.
Whether you're evaluating the ease of navigation of a website, a mobile app's responsiveness, or the first iteration of a prototype, Userlytics offers advanced tools for analyzing and interpreting user behavior. This platform is essential for UX teams dedicated to refining designs based on real user feedback
Best UX design communities
If you're seeking vibrant UX design communities, Reddit offers a bunch of active subreddits where designers come together to share insights and knowledge. Here are some notable ones:
- r/UI_Design: This subreddit focuses on user interface design, making it an excellent platform to discuss and share UI-related concepts and projects.
- r/userexperience: As a dedicated user experience community, it's the go-to place for discussions on design principles, best practices, and real-world experiences.
- r/UX_Design: With a broad focus on UX design, this subreddit provides a space for designers to share their work, seek feedback, and engage in UX-related conversations.
- r/UXDesign: Similar to the previous one, this subreddit caters to UX design enthusiasts and professionals, offering a space to exchange ideas and experiences.
- r/uxwriting: UX writing is an integral part of user experience, and this subreddit is perfect for UX writers looking to discuss their craft and learn from others.
- r/UXResearch: If UX research is your focus, this community provides a platform to explore research methodologies, share findings, and collaborate with fellow researchers.
Final thoughts
UX design is teeming with valuable tools, learning platforms, and communities.
These resources provide the foundation for you to continually learn, grow, and excel in creating exceptional user experiences.
If you’re keen to learn more about UX design, check out some of these resources:
Form a better life now.
Get your 7 day unrestricted trialHere is the ultimate list of online form builders, what they do best, their pricing, and examples to...
Explore the top 15 DocuSign alternatives of 2026 for secure, easy-to-use eSignature solutions. Find ...
Sunmoluwa Gibiri is a solopreneur and founder of French Arena, a global service business built aroun...
Looking for the best teacher software for your classroom? From making worksheets or quizzes to gamif...