
Products
PaperformPaperform is an online form builder like no other. It combines serious digital smarts with beautiful design to create endless possibilities.PapersignSimplify document signing with Papersign, so you can spend less time in email chains and more time on the important stuff.Agency+Agency+ is the easiest way to manage and scale beautiful and smart forms for clients and brands.StepperAI native workflow automation software for small business and solopreneurs
Solutions
Web FormsScheduling FormsOrder FormsPayment FormsCalculation FormsSubscription FormsConditional LogicLanding page FormsQuiz MakerPoll MakerSurvey MakerTest MakerSee all solutions
All Solutions

Explore all the solutions you can create with Paperform: surveys, quizzes, tests, payment forms, scheduling forms, and a whole lot more.
See all solutionsIntegrations












Connect with over 2,000 popular apps and software to improve productivity and automate workflows
See all integrationsResources
BlogReal-life stories, trends, and strategies to help you grow your business.CareersJoin the company that prioritises 'life-work' balance.Online Signature GeneratorCreate and download a signature. Merch StoreGet your hands on Paperform swag.Getting StartedHelpful guides to get you on track.Help CenterWe've got all the answers to your questions.
PricingProducts
PaperformPaperform is an online form builder like no other. It combines serious digital smarts with beautiful design to create endless possibilities.PapersignSimplify document signing with Papersign, so you can spend less time in email chains and more time on the important stuff.Agency+Agency+ is the easiest way to manage and scale beautiful and smart forms for clients and brands.StepperAI native workflow automation software for small business and solopreneurs
Solutions
All Solutions

Explore all the solutions you can create with Paperform: surveys, quizzes, tests, payment forms, scheduling forms, and a whole lot more.
See all solutionsIntegrations

Connect with over 2,000 popular apps and software to improve productivity and automate workflows
See all integrationsResources
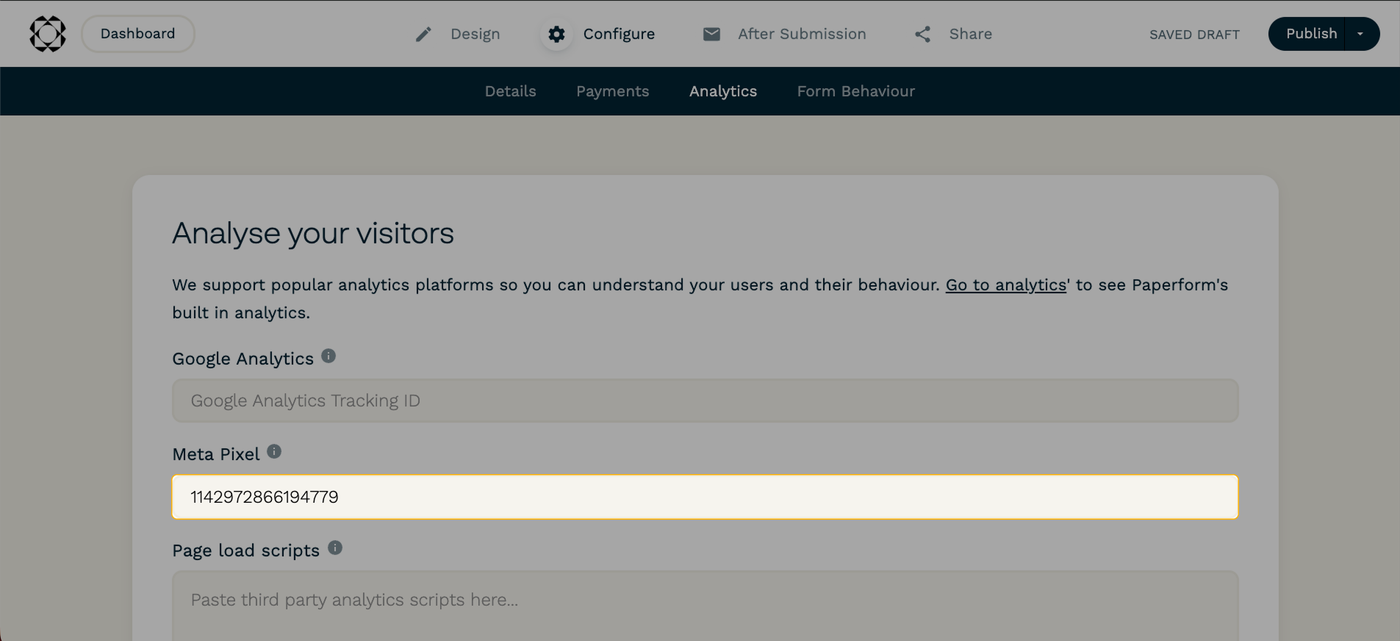
How do I set up Meta Pixel (formerly Facebook Pixel)?
Related Articles
How do I access Paperform Analytics?
Paperform analytics comes with select pricing plans and can be accessed from the submissions page of a form.
How do I set up Google Analytics?
It’s easy to add Google Analytics to any of your Paperform forms! Follow these instructions to get started.
How can I setup Google Tag Manager on my form?
If you use Google Tag Manager to handle your analytics, you can add it to your form using a custom analytics script.
![Screenshot of a page in Meta Events Manager. The Pixel ID is highlighted under Data Sources → [selected Pixel] → Overview.](https://img.paperform.co/fetch/f_auto,w_1400/https://d3gw2uv1ch7vdq.cloudfront.net/img/1.1-copy-pixel-id.png)

![Screenshot of a page in Meta Events Manager. The "Enter website URL" box is highlighted under Data Sources → [selected Pixel] → Test events → Test Browser Events.](https://img.paperform.co/fetch/f_auto,w_1400/https://d3gw2uv1ch7vdq.cloudfront.net/img/2-test-pixel.png)
