Form
Design
A comprehensive guide on why good form design is critical to user experience.


Table of Contents
Chapter One
Forms Matter
Online forms are about as old as the Internet. Whether you’re creating a profile on Facebook, booking an appointment at a salon, ordering a pair of pants from ASOS, or signing up for a Netflix subscription, you’re likely to encounter a form or two in the process. Online forms have become so synchronous with our presence on the internet, that we simply accept them as the status quo; rarely questioning or even noticing their existence.
And it’s not hard to see why. After all, the actions listed above all have one thing in common: they require the collection of data that is crucial to the completion of the activity itself. Just as a Facebook profile would be rendered useless without first asking for the name of its owner, an ASOS purchase could not be finalised without the customers’ credit card details. A universal need to collect information has made online forms more vital than ever - without us even realising it.

Forms sound simple enough in concept, but the science behind them is anything but. Truth is, form design has a larger impact on our online activity than we give it credit for - and as a result, it has a direct impact on everything from sales and conversions to retention, trust, and loyalty for businesses.
Ecommerce
Forms are the foundation of the ecommerce industry. We use forms to search for products, submit our orders, and to pay for goods.
When it comes to ecommerce, online forms can define the entire customer experience, thereby influencing whether customers will complete a purchase and return for another.
Business: Clients & Teams
At the heart of every business’s success is capturing information, making sense of it, and putting it to use. From client onboarding forms to feedback surveys, forms are a method of communication with your audience.
Without forms, smooth operations for teams are almost impossible. Taking a vacation? Your manager would ask you to fill out a leave form. Applying for a job? You’d likely be asked to attach your CV to an application form. Using a task-manager app? If you think about it, the very function of such apps requires you to complete a bunch of form fields in order to create a task.
vacation request form
Here at Paperform, online forms are an irreplaceable part of running our business. Here’s a duplicate of the real form we use for reporting expense claims:
Programs, Bookings & Events
Getting people organised is no mean feat. Whether you’re planning a conference, coordinating a class, or booking an appointment or delivery, you need to gauge interest and capture the who, what, and when of your attendees.
But registration forms, booking forms, and event forms are also a two-way street; they need to provide rich details about what an attendee is in for, as well as automatically send off that all-important confirmation email. And to top it off, these forms will often need to collect a one-off or recurring payment upon submission. There are a lot of moving parts here, and if they are brought together properly, you’ll not only be able to avoid hiccups in planning, but also raise your attendance rates.
Research
Questionnaires, surveys, and polls are all excellent ways to gather both quantitative and qualitative data, and ultimately make sense of the world. Whatever that burning question is - Who are my users? What are their pain-points? What personality type are you? Do you prefer cake or pie? How many children do you have? - asking well will help you get quality information and invaluable insights.
Social Networking
All social networks start with one form — the sign-up form. The sign-up page is arguably the most important web page that Facebook or Twitter have ever designed as it has a direct impact on the number of people who decide to join the platform. By looking at how the sign-up pages of the largest platforms out there have changed over time, we can trace the history of the web and the evolution of web design as a whole.
simple signup form
One of the most interesting forms that I’ve seen is Gmail’s sign in form. It’s great, because at the first step they only ask you to enter an email address. And only at the second step, if you have an account, you’re asked for a password. If you don’t have an account, you’re asked to create one. That form is so easy and intuitive because it only asks one thing at every step, directing you based on your answers.
Why Read This eBook?
Since you’re reading this ebook, you are most likely among the people who are shaping the web. At some point you must have built a web page or an online form, and if you haven’t, you most likely will have to at some point. Our mission here is to help you create forms that perform better for you and your business.
Better Forms For Responders
A large part of this ebook is about designing forms that people will enjoy interacting with. We’ll dive into the psychology that motivates people to complete forms, and the factors that could be preventing you from achieving the conversion rates you desire. Above all, we’ll help you create forms that provide the best possible experience for your respondents.
Better Forms For Creators
An aspect of online forms that is often overlooked is the management of data itself - which is ironic considering data collection is the primary goal of any form. You can create the most beautiful form in the world, but if it fails to provide you with the data you need in exactly the place where you need it, it won’t help you achieve the goals you set for it in the first place.
Designing a form is about more than creating something visually appealing. The internal architecture of your form, specifically the automation of your data collection, storage and usage processes, plays a big role in its success. We’ll dive into the strategies that will help you manage your collected data in a more efficient, scalable, and affordable way.
Better Forms For All Purposes
As more businesses invest in their online presence, design has to do more than simply enhance a form’s experience, it has to represent brand. At Paperform we’ve seen a significant number of traditional businesses bringing their existing presence (and with it their forms) into the digital realm; that number is growing rapidly. We’ve realised that it’s not enough to primarily facilitate tech businesses, we’ve also got to better facilitate this transition. It’s not enough to empower companies to create engaging online lead forms, quizzes, and surveys, we must also champion the re-creation of registration forms, client intake forms, mortgage calculators, design scopes, bookings forms, and more, all with brand presence in mind.
Online Forms: The Good, The Bad, And The Ugly
In 2008, Jared Spool wrote a famous foreword in which he described how the redesign of a single form led to a 45% increase in purchases and $300 million dollar boost in revenue for the company in question.
Spool added that the original form placed on the ecommerce platform had two buttons (“Login” and “Register”), prompting the shoppers to sign up in order to complete the purchase. Once the registration was made optional, with the “Register” button replaced by “Continue” — the number of successful purchases increased dramatically.
This video perfectly encapsulates the small touches that can be used to dramatically transform the seemingly simple registration and login process. These forms employ interactive elements (and plenty of character) to create a flow that engages with respondents at each stage.
When it comes to forms, things can just as easily go south.
During the 2000 U.S. elections, the voting ballots in Palm Beach, Florida were so confusing that thousands of people ended up voting for the wrong candidate purely by mistake. In addition to that, more than 29,000 ballots were thrown out because they included the names of more than one candidate or had no holes punched at all — again, due to a fault in the design of the form itself.
Check out a copy of that notorious ballot for yourself:
Asking too many nice to have questions, disabling or hiding buttons, relying too much on icons without explanatory text and using too much Javascript are just some of the common factors that can carry a good form into the un-completable territory.
A lot of websites of airline companies have really bad forms. Because their systems and forms are so outdated, so many aggregators popped up in recent years. Their main advantage is essentially good design.
"This “User Interface” web app paints a clear picture of what happens when forms are designed poorly. Within a few minutes, it’ll make you suffer through the worst possible scenarios of filling out a form online: misleading or missing labels, impossible to close pop-up windows, confusing password rules and more."
Just as a poor form can break your business, a good form can help it reach new heights of growth, sales and leads. In this ebook, we’re going to help you discern the good from the bad and ultimately create forms that even the most impatient of users would be happy to complete.
Summary
In the past, most traditional businesses literally built their brand with physical stores or offices - visitors would see your offering and brand through window displays or neon signs before stepping in, engaging, and offering up their information or making a purchase. As these businesses move their presence online, that process is switched on its head. There’s no guarantee someone will land on your website homepage and fully engage with your brand before they encounter your form.
This means that forms can’t be purely administrational - they must be placed within a context; and not just the immediate context of the form’s purpose, but also a brand’s general context. If you want people to trust you enough to engage, to give up information, to believe in the quality of your product and buy it, you have to let your brand shine through. When you create forms that are part of your wider narrative and that are compelling, you’ll see results.
Chapter Two
The Psychology Of Forms
While getting a form up and running could be an easy 2-minute job, creating a form that actually motivates your respondents to share the right information with you is a whole other ball game. Truth is, filling out a form is almost always an investment for the respondent - an investment of time and sometimes even money. With our attention span as humans getting shorter with every passing year, creating forms that drive quality responses is harder than it seems. The extent to which you’re able to successfully draw out information from your respondents depends largely on the quality of the form itself. You’ve got to understand how people behave generally, who your particular audience is, and then craft a form that appeals to them and imbues trust.
Your Respondents

In order to design better forms, you first need to get to know your audience. It’s impossible for you to establish that all-important trust unless you can understand the motivations, fears, goals, and perspectives of the people you’re hoping to reach.
Before creating your form, ask yourself the following questions:
- How are the respondents going to discover your online forms?
- Do your respondents already know who you are or what your company is doing?
- What incentivises the respondents to give up their information?
It’s crucial to identify the right target audience to design anything, not just online forms. All great designs begin with understanding the people we are designing for.
There are a few things I’d recommend anyone to do when researching your target users. First of all, check your Google Analytics data. Google Analytics provides gender and demographic data that we can use to understand our customers.
As a second step, create a survey to study the psychographic qualities of your users or customers, like their motivations, behavior and interests.
Finally, visualize your audience by creating personas. It might be a simple one-page document that represents a typical persona-user, and summarizes all of your findings. Visualizing personas is really useful when working with cross-functional team members. It allows developers, or marketers to understand customers better.
Start by finding out who’s actually visiting your web pages. Then compare your findings with what kind of audience you’d actually like to get to visit your website — your ideal customer personas. If the two don’t really match, you might start optimizing for the demographics that make most sense from the business perspective, your real target customers.
The most important question to determine is the level of familiarity that this target audience has with the thing you’re designing.
For example, when we’re designing something for Vectornator, our target audience are professional designers. We are expecting that most of the designers who are going to be using the app are familiar with at least one or two other pieces of graphic design software. That’s why we skip the basic onboarding and tutorials — because we expect the user to have a bit of knowledge about the design.”
If you’re working on a product that already exists, then you can leverage analytics to determine your design approach and your tone. But if it’s a new product, then you need to figure out what your ideal customer personas are. Make sure those are honest and objective. I’d recommend creating job stories over the typical user-stories, since I believe those eliminate the imaginary personas much better, focusing more on the goals of your forms.
In my team we often go out on the streets and places where our users might be. We also happen to be building our own tool for unmoderated testing, so I’m lucky enough to be working at a place where we get to use that as much as we want.
Say, for example, that we have a project with a specific audience. We would recruit people in that target group and invite them to unmoderated test scripts that we’ve set up. They go through the tests on their own, and are encouraged to voice their opinion regardless of whether it is positive or negative. In addition to going out and meeting them in real life, we find this to be a really effective and efficient way of getting to know our users.
How People Fill Out Online Forms
There are some universal principles that guide how people react to online forms. While knowing these patterns is helpful regardless of who your audience is, it’s even more useful to consider how these behavioral principles are going to apply to your particular audience.
As mentioned, one important consideration in form creation is whether or not your respondents already know you or your brand. If they do, they are more likely to complete the form, do it faster, and even provide more detailed responses. According to PwC’s Global Consumer Insights Survey (2018) which surveyed over 22,000 people, 35% ranked “trust in the brand” as one of their top three factors in choosing to purchase from a retailer. It’s a valuable lesson for more than just purchase-decision-making; trust is vital in eliciting any kind of response from your audience.
Another important variable is how technically-savvy your respondents are. Generally speaking, if they’ve had less exposure to digital devices, they’re more careful when filling out forms. They take their time to read all the explanations, and if something is confusing, provided their incentive is not strong enough, they’re more likely to give up.
Tech-savvy people pay attention to things like validation, for example if the validation is delayed or behaves glitchy, that would most likely raise the alarm and ruin trust, because they’d understand that something is wrong at the back-end.
Another example is email validation. If it’s too strict, or doesn’t allow plus signs, it would most likely strongly discourage the respondents from continuing to fill out the form. When it comes to email, my personal rule of thumb is “if email providers allow something, you have to allow that too” — you should always be on top of the trends.
A study by The Baynard Institute found that 26% of users abandoned ecommerce transactions because the process was either too long or too complicated. Requiring shoppers to fill out too many fields resulted in them becoming frustrated or confused and abandoning the process altogether.
Can you predict which device your respondents might use to access your online forms? If they use mobile devices, even if the form is beautiful and responsive, their attention span might be shorter and thus they might either close the form or fill it out quickly, without much care.
Device and place matter a lot. Let’s look at the experience of buying a movie ticket at the cinema. We normally have three options: mobile, touch-screen-booth and a human. Touch-screen-booths are clear winners here: they usually help to avoid the queues, give a better overview of what’s on the screens, and quicken the buying process (fewer clicks).
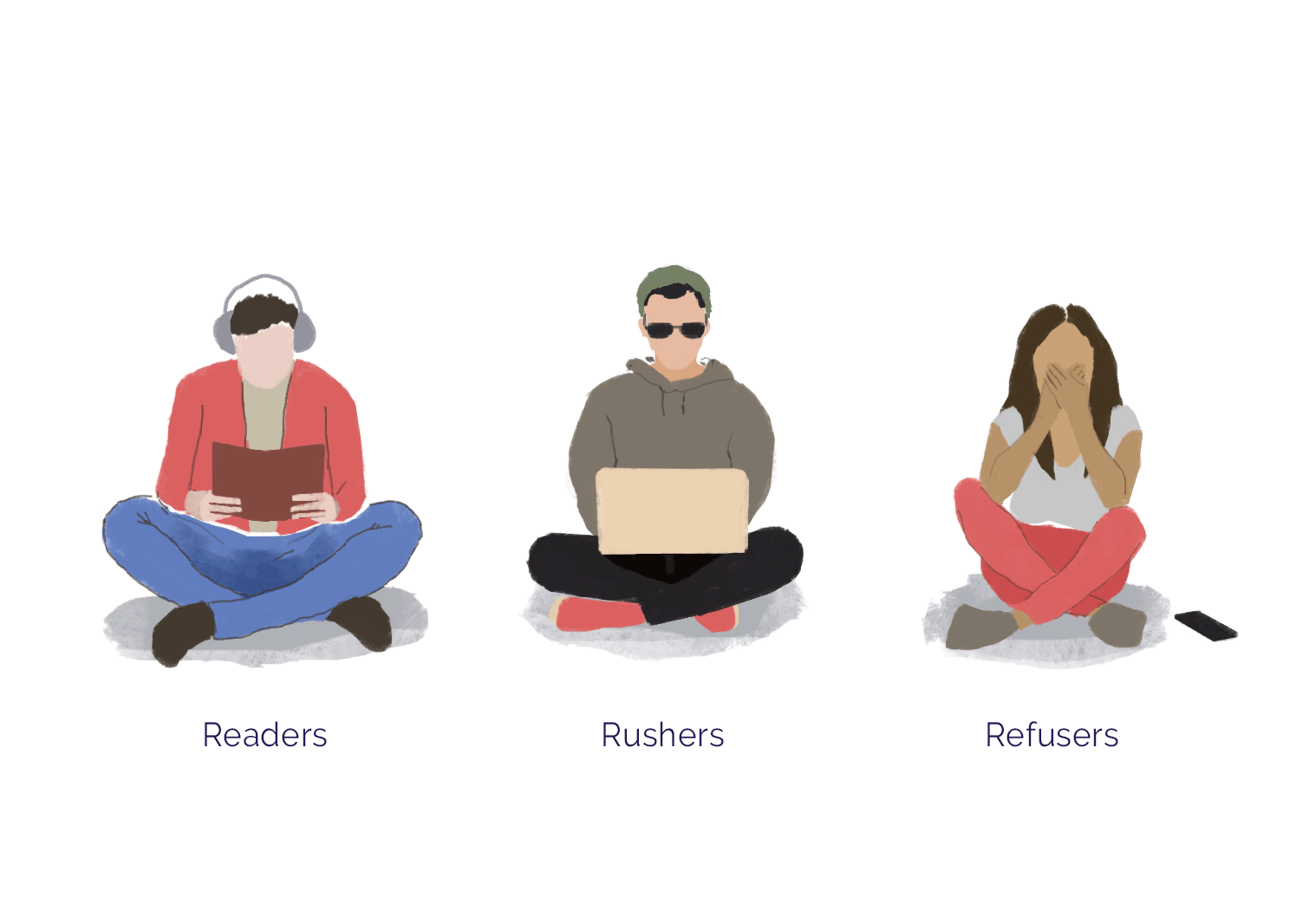
Based on these factors, in their book Forms that Work: Designing Web Forms for Usability, Caroline Jarrett and Gerry Gaffney divided all the form-respondents into three groups: Readers, Rushers, and Refusers.

Let’s have a look at how different respondents would tackle the same form.
Readers:
Readers read forms carefully. If your respondents are older and less tech-savvy, or if your forms are rather complex, they are likely to carefully read all the information and descriptions. Be aware of that when designing your forms — don’t overcomplicate things unnecessarily.
Rushers:
Rushers, as the name says, are going to fill out your form as fast as possible, spending little time to read the labels and descriptions. Rushers are usually the more tech-savvy respondents, who either don’t know your brand well, or alternatively, are very familiar with what you’re doing. Rushers love forms that are intuitive, broken into logical sections and don’t have too much text and media on them.
Refusers:
Some people don’t want to fill out your forms. They are either not the people that you’re looking for, or your forms just didn’t persuade them for some reason.
Your mission is to minimize the number of refusers. Here are some quick tips to do exactly that:
- Make the purpose of the form obvious - this usually means taking time to craft the perfect title. It’s usually the first thing that your respondents see, and the first impression matters a lot. If you manage to persuade them at first sight that this form is worth their attention — you’re more than half there to get the information from them.
- Break down your content into clear sections, so your respondents won’t be overwhelmed by too much information at once and won’t give up immediately.
- Tell them what’s in it for them! If it’s not obvious, emphasize what incentive or reward there may be for completing this form.
- Watch who you’re targeting - Don’t share your forms through distribution channels that you suspect will get high bounce rates. This might confuse you, as you might not be able to identify whether the problem is the form itself or that the people discovering it are simply not your target audience.
- If it’s only “nice to have” information, delete the question, or at least don’t make it mandatory. When creating forms, it’s easy to get into a “wishlist” frame of mind, where you end up asking for a lot of information which might be helpful, but isn’t worth losing a submission over. If you decide you don’t want to delete the question, then at least make it non-required. One big example here is phone numbers - forcing a respondent to give you their phone number can have a massive negative impact on their likelihood to submit the form.
When it comes to lowering your form’s drop off rates, you should try to make the title of your form easy to read so that the purpose of your form is extremely clear to respondents. Using instructional text for open-ended questions is also crucial, as while the question might make sense to you, it’s best to give your respondents a nudge in the right direction so they understand exactly what kind of information they’re meant to provide.
Your Forms
Understanding your respondents is vital, but it’s equally important to build accessible and intuitive forms. Some other rules of human psychology come in handy for that. In particular, you need to understand how people perceive forms visually, consume information, and why timing matters.
Picking The Right Time
It’s important to pick the right time to ask questions. Think of your forms as a dialogue with your respondents.
If they’re not familiar with you or your brand, at the very beginning you should introduce yourself. Then, unless the form is meant to be anonymous, you’d probably want to know their names as well.
Next, think about what general information you might need to know about your respondents. Try asking for only those details that you definitely need — remember that you want to minimize the investment on your respondents’ side.
When building certain kinds of forms, like sign-up forms, the first step is to eliminate all the fields that aren’t a necessity. The second step is figuring out which fields are needed in your form, but at a later stage. For example, when a user signs up for a product, you might ask only the most crucial questions first, like their name or email before asking for the rest.
Finally, try to build up your narrative to collect the rest of the information as seamlessly as possible. Don’t jump ahead; ask questions in a logical order. Think of when you are buying a t-shirt in a store — the assistant would first ask you your size and what design you like most, and only later whether you’d like to pay with cash or credit card.
Asking The Right Questions
Not all questions are created equal. Oftentimes, your respondents would be fine answering some questions, while others might seem annoying or intrusive.
It’s important to balance your forms. Don’t ask too many hard or time-consuming questions in a row. Instead, try pairing them with quick and easy ones. It’s a good idea to use a progress bar to show your respondents that they’re moving through the form and how many sections or questions are left.
You might choose for your forms to have copy and questions that are one size fits all, or otherwise you might include a question at the beginning of your form that personalizes the question-fields depending on the answer.
Length Of Your Forms
Both convention and data dictate that the shorter a form is, the more likely it is to have a high completion rate. Every additional field on a landing page creates more cognitive friction, which then decreases the odds that a person will complete the form.
We were shocked to discover that there weren’t any research-backed insights to share on the subject specific to form creation. So, we deep dove into the data available to us at Paperform. After painstakingly wading through a sample data set of four thousand forms, generally we found that the more fields you have, the lower the completion rates.
However, not every form is destined (or even qualified) to be short in nature. Take medical history forms for example. Their very function is to collect as much information about a patient’s medical history as possible. In such cases, there are a few psychological cues you can use to improve completion rates and provide a smoother experience:
medical history form
- Progress bars
- “X of X completed”
- Incentives for completion
Having worked closely with psychology students (who generally need respondents for their numerous surveys and studies), I found that including visual elements like GIFs and funny images before or after each question dramatically increased engagement. Respondents were immediately more interested to proceed to another question, just to see a new visual.
However, you also shouldn’t make your forms longer just because you can. Each individual form has an optimal length, based on a variety of factors. In order to calculate the ideal length for your form, ask yourself the following questions:
- How well do your respondents know you? Do they trust your brand?
- Are your respondents tech-savvy enough to handle long and complex forms?
- How much time and effort are your forms going to take them?
- What is the incentive to complete the form? It could be anything, from an emotional connection with you personally or your company to a financial reward.
- Are your forms well-structured? With better form design and structure, you can afford longer length without the risk of respondents dropping off. We’ll talk more about that in Chapter Ⅳ.
Building Trust

One of the key factors in shaping the success of your forms is the level of trust you’re able to establish with your respondents. As it stands, building that trust is closely tied with a variety of psychological factors that impact the respondent’s propensity to respond in an open way.
If you’re able to understand the factors that motivate and deter respondents from openly providing you with the information you need, you’ll be able to create forms that attract higher response rates.
Building trust is all about being honest and conveying that honesty. If submitting the form means expressing consent to something, or there are any terms that need to be accepted, be upfront about it — don’t put tiny text at the bottom of the form.
Be informal and conversational, it’s easier to connect with users on a personal level that way. A happy side-effect of being informal is that it often comes across as more honest. With that said, this has to be balanced properly. If your form is collecting somewhat sensitive or personal data, you want to appear like you’re taking it seriously, so some formality might be appropriate.
When it comes to building trust, getting the messaging right — picking the right words, avoiding typos, polishing off the grammar — is very important. For non-English languages, pay attention to special characters and symbols.
It’s helpful to include a legal notice about the company or an individual behind the form, even if it’s not required by the legislation of your country. Lack of information and transparency about those things quickly ruins trust.
When sharing online surveys, we reach a lot of people, including people we don’t know. In order to get the right information from them, it’s important to establish trust.
Including a welcoming message on the first page of your survey, explaining who’s behind it, what the survey is all about and how the information would be used can make a world of difference. It might be a simple and effective way to build trust with respondents, almost like small talk in real human-conversation.
Generally speaking, what’s important is to get the respondents to understand the goal and the context of the form — so they’d trust its creators and be willing to fill it out.
Include a logo or branded image in your forms to quickly build trust and credibility. Also make sure to include any necessary terms & conditions for the respondent to agree to.
It also helps to include an estimate for the amount of time it might take to complete your form. For example, if you include a disclaimer like “it will take you approximately 3 minutes to complete this form” towards the start of the form, you’re less likely to have your form abandoned due to mismatched expectations.
Trust is really important, especially when it comes to payment and ecommerce forms. To build trust you can show that your forms are compliant to international standards, display the logos of payment providers, gateways, or third-party security firms. It also wouldn’t hurt to include a message that your data is secure and won’t be shared with anyone. Visual cues like email validation, overall appearance, and the messaging of your forms are also all very important.
Summary
It’s easy to get carried away with creating a form as quickly as possible and ticking another task off your, no doubt, long to-do list. Creating a form that is going to not only see high engagement, but also gather meaningful responses takes forethought. Remember that your respondents don’t have your context - you have to know your audience and guide them through the form in a way that clearly shows them who you are and what you’re asking of them.
Taking the time to nail your target audience and appealing to them accordingly will do more than just get results; as you start to see people engage with your forms you’ll quickly gain better insights into how those forms can be better optimised. You’ll have more clarity on what’s getting a response, which questions people are avoiding, and refine your target audience further. Ultimately, you’ll be able to make good decisions based on reliable data, or improve that bottom-line.
Chapter Three
Form Structure
When it comes to crafting smoother experiences for respondents, few things matter as much as the overall structure of your forms. In order to provide a great experience, your forms should be ordered in a manner that is not only logical to you, but also intuitive for your respondents to navigate through.

What do you stand to lose with a poorly structured form? A lot more than you think. The journey you create with your form can ultimately make or break its completion rate, especially if your audience is just getting to know you.
Grouping Content
While we’ve established that having longer forms doesn’t necessarily guarantee poor completion rates, it can have that effect if accompanied by a confusing form structure. If your forms have more than four questions, it’s crucial to split your questions and elements into groups. These groups can then be used to divide your form into well-crafted pages or sections, making longer forms more approachable and reducing the cognitive load for your respondents.
You should always group your content contextually. For example, make sure all the fields that are asking for contact information are grouped on one page. Same goes for other similar question fields.
It’s been proven that setting and accomplishing small goals can cause a spike in dopamine, encouraging the brain to keep repeating the associated behaviour to replicate the sense of achievement that comes with completing a task. By incorporating pages or sections into your forms, you can divide your questions into stages or steps, allowing your respondents to feel a sense of accomplishment with each completed step - and evoke a desire to keep completing more with every hit of cognitive closure.
Forms with multiple steps are often referred to as multi-step forms. These forms have been shown to outperform single-step forms when they contain more than four input fields through various case studies. One case study by Conversion Fanatics found that a streamlined multi-step form on a landing page saw an increase in conversions of 52.9% compared to the old version. HubSpot argues that registration and order forms in particular, which require a lot of information, “almost always” see improvement when split up into multiple steps.
Some industries, like education or banking, often cannot escape the need to have long, complicated forms - purely due to the kinds of functions they’re trying to fulfill.
Having worked extensively with schools, I found it most effective to split longer forms (like quizzes and tests) into categories and pages. This immediately made them easier to navigate for respondents.
Splitting forms into multiple steps for other industries - whether that’s banking or medical - can have a similar effect. Ultimately, splitting forms into pages makes it much easier for respondents to digest all the questions in doses.
Single vs Multiple Page Forms
Multi-step forms aren’t the same thing as multiple page forms. A step may be a page, or it could be a series of questions grouped together with other content in-between, or even chunks of content that appear on one page conditionally based on responses already given.
Breaking your form into bite-size pieces is a good step in improving response rates, but that doesn’t necessarily mean the more pages you create, the better a response you’ll see. Too many pages, and you risk fatiguing your respondents, leaving you back at square one when it comes to creating an approachable form.
Our research found that multiple page forms can actually produce successively higher drop-off rates as respondents progress through the form.
When analyzing 4040 forms, we found that adding a second page to a form caused the average completion rate to drop by more than 15%, from 82% to 66%, and that rates failed to rise above 65% for forms with more than two pages.
In case you’re wondering (as we did!) if this is because multi page forms tend to have more fields, we found this to only be the case for forms with just a couple of fields. Once the forms had more than a few fields, it actually made little difference. Forms with the same number of pages but with varying numbers of fields produced similar average completion rates. The takeaway here being that throwing in page breaks willy-nilly is not going to automatically improve your completion rates.
So which gets the best results, multiple or single page forms? ? There’s no blanket answer here - it simply depends on the type of form you’re creating. Context is key - the main question to ask is whether your questions, and by extension steps, benefit from being seen within the same immediate context. For example, ask practical questions, like whether your respondents will need to draw on previous answers or copy from earlier in the form that will be inaccessible if it’s 4 pages back from the question they are currently on.
Is your form from an industry that relies heavily on visuals for conversions, like fitness or photography? It’s probably best to then have multiple steps on one page that also displays vibrant and eye-catching visuals to entice your customers to hit submit. Are you creating a form that is highly conversational like a lead-gen survey? Pagination will better facilitate a conversational feel. Are you creating an eCommerce form? In that case, a “one thing per page” approach as outlined by Adam Silver in Smashing Magazine is tried and tested (it resulted in an additional 2 million orders per year!).
lead capture form
Do some research on what motivates your particular industry, and then keep that motivation in mind as you make decisions about delineating pages. If you’re looking to deep dive into whether pagination is right for your form, this detailed discussion lead by UXmatters gives excellent insights from eight experienced contributors into the subject.
5 Tips For Multi-Step Forms
- Do you want to know the names of your respondents and any other personal data? Turn this into the first section of your form (provided the number of questions doesn’t exceed four). Also, remember to only ask for the information you really need.
- How challenging and time-consuming are the rest of your form questions? If they require a lot of effort from the respondents, consider presenting on one page each.
- If not, consider the context of each individual question. Are there any questions that closely relate to one another? If two or three of your questions have a common theme (for example, if they all relate to your respondents’ place of address), it might make sense to place them as one group.
- Similarly, if you have a set of questions that have contextual material in common (for example. they’re all related to a particular visual queue, like a video), you should present both the video and the related questions on one separate page. If you have a signature field in your forms — consider pairing it up with at least one other field such as a date field, it’ll look less confusing and build more trust with the respondents.
- Use visibility logic to make only relevant content appear in digestible stages. That way you don’t overwhelm or bombard respondents with redundant information, and have the added bonus of making the form hyper-personal.
When creating multi-step forms, remember that it’s about creating a smooth experience. Make sure none of the sections stand out as surprising or disjointed from the form’s context.
When trying to decide between a one-page vs. multi-page form, consider the wider context of the form. For example, when creating forms for downloading items like eBooks or whitepapers, you normally have to create quite a few fields to capture the respondent’s details. In such cases, it’s usually better to show all the fields at once, so the respondents can see exactly what they need to do in order to access their download.
On the other hand, with registration and sign-up forms, it’s better to be minimalistic and take it one step at a time. For example, you might ask for an email and some contact information first. On further touchpoints you might ask for additional info. This will also give you a chance to better communicate why you need specific information.
Multi-page forms also allow you to leverage conditional logic. Depending on previous responses, certain pages or questions might show or hide, thereby improving the respondent’s experience.
Choosing The Right Input Fields
Aside from the order of your questions, it’s also important to consider the format in which they’re asked. It may not seem like a make or break factor, but choosing the right type of input field for each question has a huge impact on the quality of the information you collect. It’s also incredibly important for function; form creation tools will ask you to choose a question type for each field as it will dictate how that field behaves. For example, ensure when asking for an email address to use an email field type, as it will usually check to make sure the format entered is correct. Below are some of the most common types of form fields, and how best to use them.
Text fields allow your respondents to insert free-text as a response. This field is very universal and works well for collecting both short snippets and longer responses.
Email fields are text-fields specifically designed to collect emails. These fields are very useful as they help verify that the respondent has indeed provided an email address in the correct format.
It’s important to make it clear which input field is active, and when the states of input fields change. For example, the forms should let the users know when the email field has been validated.
URL fields collect links. Same as with emails, it’s useful to have them identified and classified as URLs automatically for reporting and analysis.
website evaluation form
Yes/No fields are ideal for asking, you guessed it, yes or no questions.
Address fields are better off not being simple text fields, as they require the collection of a few separate data points like Street Name, Zip Code and/or City. The alternative (a simple text field) would produce a variety of answer types that might be missing crucial elements, difficult to mine for data, or incomprehensible.
Address fields can make a huge difference in terms of user-experience. Incorporating address fields that auto-fill addresses based on ZIP codes, street names or numbers can be transformative for your form’s completion rate.
Country fields allow respondents to choose a country from a dropdown list, allowing you to eliminate invalid choices.
Date fields usually have a pre-formatted field or calendar to enter a date into, like a date of birth. You can often set default dates which save your respondents time and effort.
Date fields have to be as flexible as possible. Don’t make the respondents have to go through a pop-up calendar to find the right date. You might use the dashes format instead. It’s more intuitive for the respondents and it’s easy to program the form to process the date in the correct format on the back-end.
shipping quote form
Multiple Choice fields allow your audience to choose one or a few options from a selection of predefined options.
Dropdown fields ask your audience to choose a one (or sometimes more) options from a list of options, and are usually searchable.
Time fields are designed specifically to let your respondents select a particular time.
Scale fields display a range of answer options across a scale that can help respondents express their attitude towards something. Options across the scale can be both numerical or written statements. Scales can be effective visual fields when used correctly and are often easier to tackle than multiple choice from a cognitive standpoint.
Required Fields
According to web conventions, an asterisk placed next to a question usually indicates that it is imperative for the respondent to answer the question in order to submit the form. Alternatively, some questions might have the words “required” or “optional” placed next to them.
In a perfect world, all the forms would be as concise as possible, and your respondents would never want to skip any questions. But in practice, it’s useful to let your respondents know which fields are required and which are optional. This allows you to collect the information that’s pertinent while also collecting data that the respondents might be giving out voluntarily.
This is particularly important for personally identifiable information - like phone numbers, email addresses and physical addresses. People require a lot of trust to give away this kind of information, so if you don’t really need it, don’t mark it as required - as doing so could directly impact your completion rates. If you decide to mark a field as not required, then ask yourself whether you need the field at all.
Anyone designing a form should really think twice before marking a question as required. If you have too many required fields, it can act as a powerful deterrent that directly impacts the number of people who finish completing your form.
good cause petition form
Writing Question Titles
The main goal of question titles is to help your respondents understand the exact information they’re required to provide. Keeping question titles as clear and succinct as possible will help remove any friction from the completion process, as questions that are worded confusingly can often stump respondents to the point of abandonment.
Not all questions require a full sentence. Sometimes, short titles like “First Name” or “Email” work best, as they require minimum cognitive effort and leave no room for confusion. This is great for admin forms, or professional surveys.
In other instances, a full question like “What is your name?” will be more appropriate - the form will feel more conversational and less confronting.
Titles are a great example of how the form’s content impacts the overall user-experience. Using clear and related titles for each input field and supportive placeholder text would make the experience more friendlier and fluent for the users.
Providing Clear Instructions
Some instructions or descriptions accompanying form fields are required for legal reasons, but most are written to provide clarifications that make the form easier to digest for respondents.
A common problem with instructions is that people tend to either write too many, or use confusing language. Forms like the one below are, sadly, still quite common around the web.
Try to cut any unnecessary instructions from your forms. Think of how to express the same sentiment in fewer words.
Picking The Right Words
When writing titles and instructions, it’s also important to use the right words. Avoid words which may come across as negative, aggressive, or pushy. Check out the nearly-complete list of these words.

Instead, choose a tone and voice that will make your respondents feel safe and calm. Be friendly, encouraging, and express gratitude as much as possible.
At the end of the day, the way you ask questions will impact how respondents will view you, your brand, and the importance of completing the form itself, so it’s worth taking just as much time to consider how you ask questions as it is to consider what you’re looking to get out of it.
The voice and tone of your forms are very important. Many online forms out there feel very technical. The labels, the placeholders and the error messages all speak the engineering language.
In my experience, both looking at the analytics and talking to users, most people prefer feeling like they’re interacting with a person instead of a machine.
The whole idea is about making your forms feel human. Include instructions in your forms that sound personal, balance the short questions with longer ones. Aim to find a balance between formal and conversational approaches.
Summary
To nail the right structure for your form, ensure you empathise with your intended respondent. Think about what structure will create a genuine and human experience, especially what experience would be most likely to keep respondents engaged. Once you’ve considered this, you’ll be able to make the right choices when creating your form. Whether or not you use multiple pages, how you group fields together, the types of question you ask - the entire creation process will be much smoother and yield better results.
Chapter Four
Form Appearance
We hate to be superficial, though admittedly not quite as much as we hate unattractive web design. As it turns out, we’re not alone - 75% of consumers admit to making judgements about a company’s credibility based on the appearance of their website.
And while forms may seem like a minor element within the wider context of your webpage, they also happen to be the point at which you require the most from your customers, the point at which you expect them to respond.
As long as you stick to all the best practices of form design (clear messaging, the right questions, and a strong structure), your form’s experience will satisfy even the most demanding respondents. But reducing cognitive friction is only part of the solution for optimizing response rates; your forms must motivate your respondents to engage. That’s where your form’s appearance comes into play. Aesthetic appeal isn’t just a “nice to have” afterthought for forms, it’s a powerful motivator on two fronts: firstly, visuals communicate your brand and imbue trust, and secondly, aesthetics and visuals are strong players in eliciting an emotional response from an audience.

The biggest challenge, however, is that multiple variables need to be tested and perfected to create a visually successful form. In this chapter, we’ll dive into the pillars of form design aesthetics and show you exactly how to conquer them all - one by one.
A Note on Naming Forms
Think of the title of your form as the subject line of an email. If respondents can’t immediately comprehend your form’s purpose, they’re unlikely to trust it and contribute their data to your cause (whatever it may be).
A general rule of thumb is to keep your form titles as simple as possible. For example, if you’re creating a registration form, make sure to include the word “registration”, “register” or “sign up” in the title. This will help your respondents understand exactly what you’re asking them to do as soon as they land on your form.
conference registration form
Theming and Brand
Do your forms look generic? Do they have the same background, layout, or typography as millions of forms out there? Do your forms feel truly yours? Such forms, even if they look great, are less likely to build trust, and in turn, convert. Most importantly, if they are not consistent with your unique branding, they fail to establish a meaningful connection with your respondents.
That’s why customization is so important. Theming your form is all about the little details that make your online pages look unique and authentic.
1. Know your brand
Before creating your forms, try to determine whether there’s a consistent style across your other web pages and materials. If not, you might want to introduce one. The elements of a digital style-guide might be the following:
- Your logo, with the do-s and don’t-s of using it, including guidelines for appropriate sizing and positioning.
- Brand colours, with explicit instructions on which colours are supposed to be used in which situations.
- Typography, which is generally a font or a group of fonts, instructions on the font size, and using bold or italics text.
- Messaging, ideally listing out the words and phrases which are supposed to be used when talking about you or your brand.
- Graphics: the particular shapes or visuals which represent the brand.
Brand consistency matters, and not just when it comes to online forms. Professional designers use components and entire design systems to maintain brand. Non-designers, on the other hand, might use google sheets to keep track of their brand assets (like colours, logos or visuals).
2. Understand your form’s purpose within the context of brand
When it comes to creating your form, determine what you are trying to achieve with your web form as part of your brand’s narrative. What is your brand story, and how does this web form fit into that broader narrative? It’s this story that people are buying into when they decide to hand over their information or money.
3. Plan your form’s visual layout, copy, and questions to be a journey that culminates in action.
Use your visuals to create momentum - spur your users on with emotive visuals of your brand and product, all the while capturing data.
While this is particularly effective for those industries that rely heavily on visuals, like photographers, creatives, real estate, etc., it will have an impact for even the most data heavy of forms like educational surveys, job applications, or medical questionnaires.
Above all, be human and genuine in the narrative that you create. The Paperform platform provides a tool that creates easy, beautiful, super-customisable landing forms and product pages, but our story and brand is really about inspiring people from all walks of life to create what they thought they couldn’t on their own. It’s a story of independence and empowerment.

What’s your story? How is your form part of that story? Who are you telling the story to? What visuals will move people to buy-in? We’ll help you through these important questions and show you how to best theme your forms.
The theming of forms consists of general brand elements we’ve already mentioned, as well as certain web elements which are applicable solely to forms.
Compelling Visuals
There’s a substantial amount of evidence that shows that our decisions are primarily driven by emotion. Even if you’ve set out to purchase something you need for very practical reasons, you’ll end up making your final decision based on how the product pitch makes you feel.
It’s such a powerful phenomenon that research by McCombs has shown that consumers will first purchase based on emotion and then manipulate their logic to justify their decision. In fact, Antonio Damasio’s research shows that not only are we driven to decisions by emotions, but that without it our ability to make decisions is stunted.
The takeaway is loud and clear here - if you want someone to complete a web form or purchase your product, you need to emotionally provoke your audience into action.
Images & Video
If all online content were only displayed as text, we’d all be living in a very boring world. After all, humans are visual creatures: it’s been proven that 65% of all people are visual learners and comprehend information better this way.
Even for those who aren’t visual learners, images and video have the potential to communicate certain information faster and with more clarity. MIT neuroscientists discovered that the brain can identify images seen for as little as 13 milliseconds, and that our brain instantly strives to make sense of those images. An infographic or short video has the potential to convey more meaning than a text-heavy explanation and in a fraction of the time.
And it’s not just in the moment either - an image can sit unconsciously in our mind and influence our decisions into the future. CrowdRiff calls this ‘visual decision making’, and its potential is incredibly powerful when harnessed. We mentioned earlier in this chapter that emotionally engaging is key in getting a response from your respondents; images and video are two of the most powerful media that can emotionally move your respondents to act.
Design a cover image for your form. When your form is embedded or linked anywhere on the web, it’s really important to get form clicks. The cover image should be really interesting and catchy.
Visuals also help to establish a trusting relationship with respondents, especially if they can relate to them somehow. That’s why many companies place logotypes in the forms they send out to their customers or users — it’s a fast way to connect.
The Right Visuals for the Job
Adding any old graph or photo won’t increase conversions. Selecting the right image for your form hinges on pinpointing the type of emotional response you’re after. A study by SMITH has shown there are eight distinctive emotions that drive purchase decisions: (in order of prevalence) Needs Validation, Decision Anxiety, I’m Special, Got to be First, Know-It-All, Buy And Be Done, Want Some Fun, and Avoid Remorse.
While the focus of the study is on eCommerce interactions, the motivations defined here can be applied to a wider subset of form use-cases. Visuals that cater to these emotions will get a response. Determine what types of emotion you want to tap into for your form, but avoid selecting more than three, as you’ll cloud your message. Certain emotions naturally group together, and certain products tend toward particular emotions. SMITH’s report can help you figure this out. When you have, select visuals and copy that appeal to these emotions.
Your brand plays a part here too. Take for example, Apple - their brand is about imagination, design and innovation, and their associated visuals are geared toward those who want to be seen as trend-setters, have fun, and feel special. They are king at creating and choosing visuals that tap into and magnify these emotions.
Adding relevant visuals to your multiple-choice questions is a very effective technique to increase conversion rates and make forms more fun and easy to fill out.
An important thing to remember when using multiple images across your forms is remembering to be consistent. Try making your images have the same size, opacity and style.
Choosing Colors
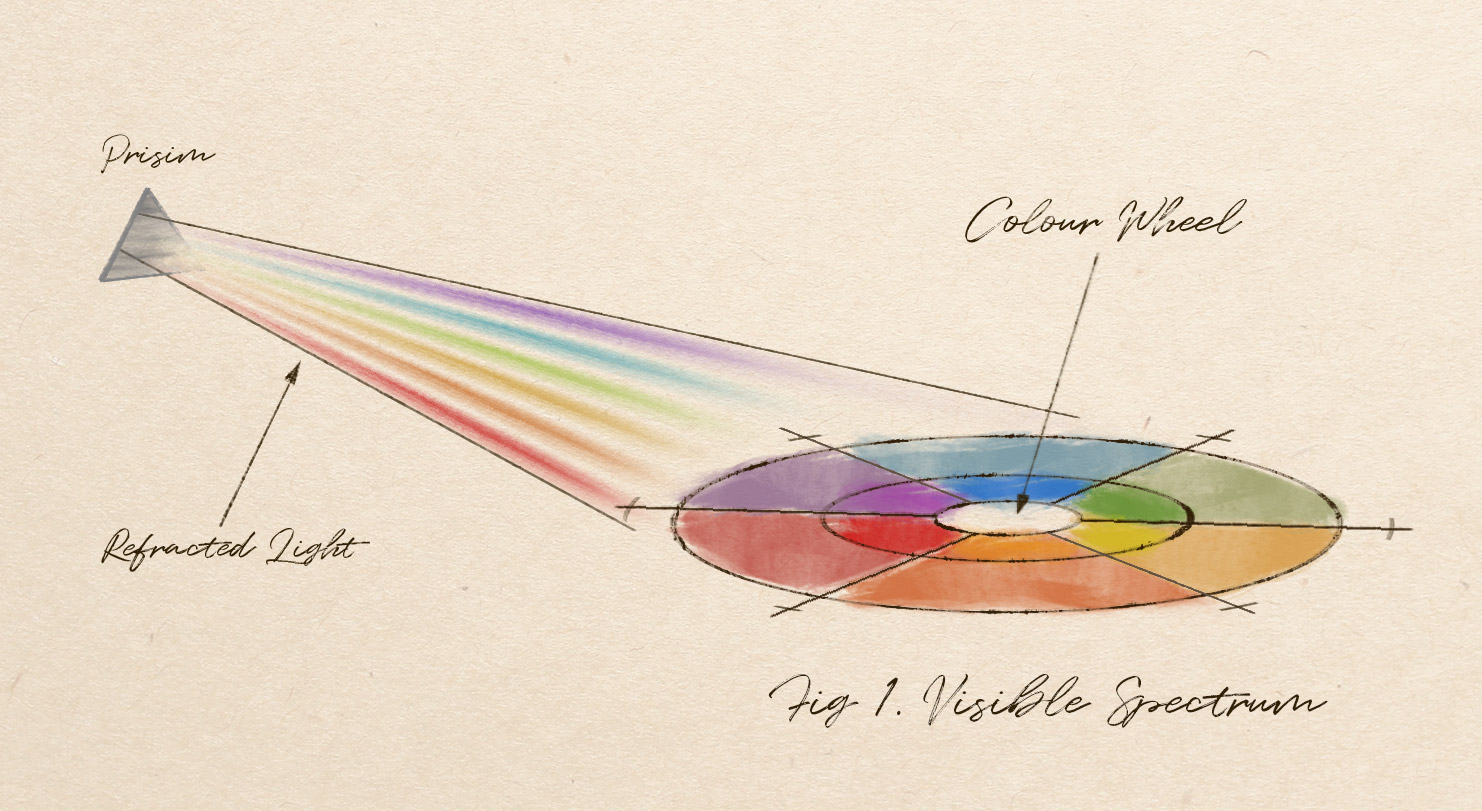
Selecting the right colours for your web forms is no magic — it's actually pure science. The colour-wheel theory goes back to the mid-1660s and Sir Isaac Newton, who discovered the visible spectrum of light and mapped it out.

It’s worth noting that there are two types of primary colours; additive and subtractive. The additive primary colours of red, green, and blue describe the mixing of light, and are used in fields like photography or for electronic displays. The subtractive primary colours of yellow, magenta, and cyan are what you likely have already come across at school, and describe the mixing of pigment. They are used in fields like painting or printing.
In modern web design, we mostly use the RGB colour-wheel (red, green and blue). By mixing these additive primary colours, we receive the secondary colours of cyan, magenta, and yellow.
There are also so-called tertiary colours, formed by combining a primary colour with the secondary colour. These are: azure, violet, rose, orange, chartreuse, and spring green.
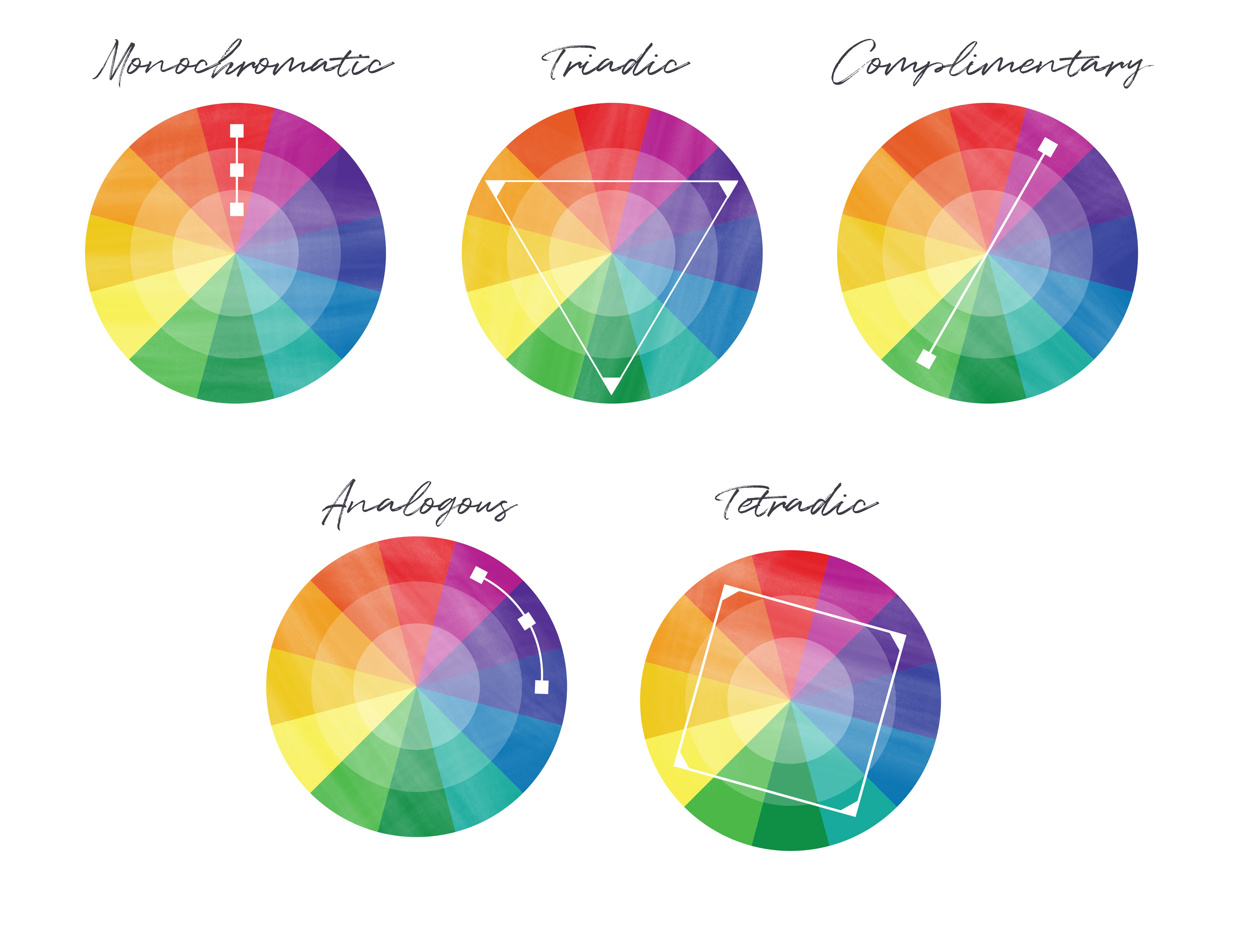
Using an RGB colour wheel, it’s possible to come up with combinations of colours that would match well together - keep these in mind when selecting your palette:
Complementary are the colours located across from each other on the wheel. These colours would look very bright and contrasting. Whenever using the complementary colours for web forms, be quite careful, as they might look too aggressive or be distracting for your respondents.
Monochromatic colours, on the other hand, are easily balanced. These are the tones or shades of any single hue on the colour wheel. Using various tones, tints, or shades of a colour allows you to create both consistency and contrast simultaneously.
Analogous colours are the neighbors on the wheel. These colour-schemes are usually not contrasting and might be a good choice for the online forms. Be mindful of balancing the shades and tones of the colours however.
Triadic colour palettes are more versatile as they feature three colours evenly spaced on the colour wheel. Tetradic schemes follow the same principle, but with four colours. Depending on the complexity of your forms, these might be an overkill, as too many colours might confuse your audience.

If you’re designing a form for your company, I’d definitely recommend using the dominant colours already present in the company’s assets. Same goes for the typeface. For example, if your company’s website is orange, I’d expect your form to reflect that.
If it’s a new business, try drawing on current trends. Services like ColourHunt might help you choose combinations of colours that go well together.
Typography
Your web forms are essentially made up of sentences, words, and letters. But the same letters can look and feel different — and the difference is in the typography. Knowing the basics of how fonts impact design is extremely helpful for creating forms that convey the right meaning.
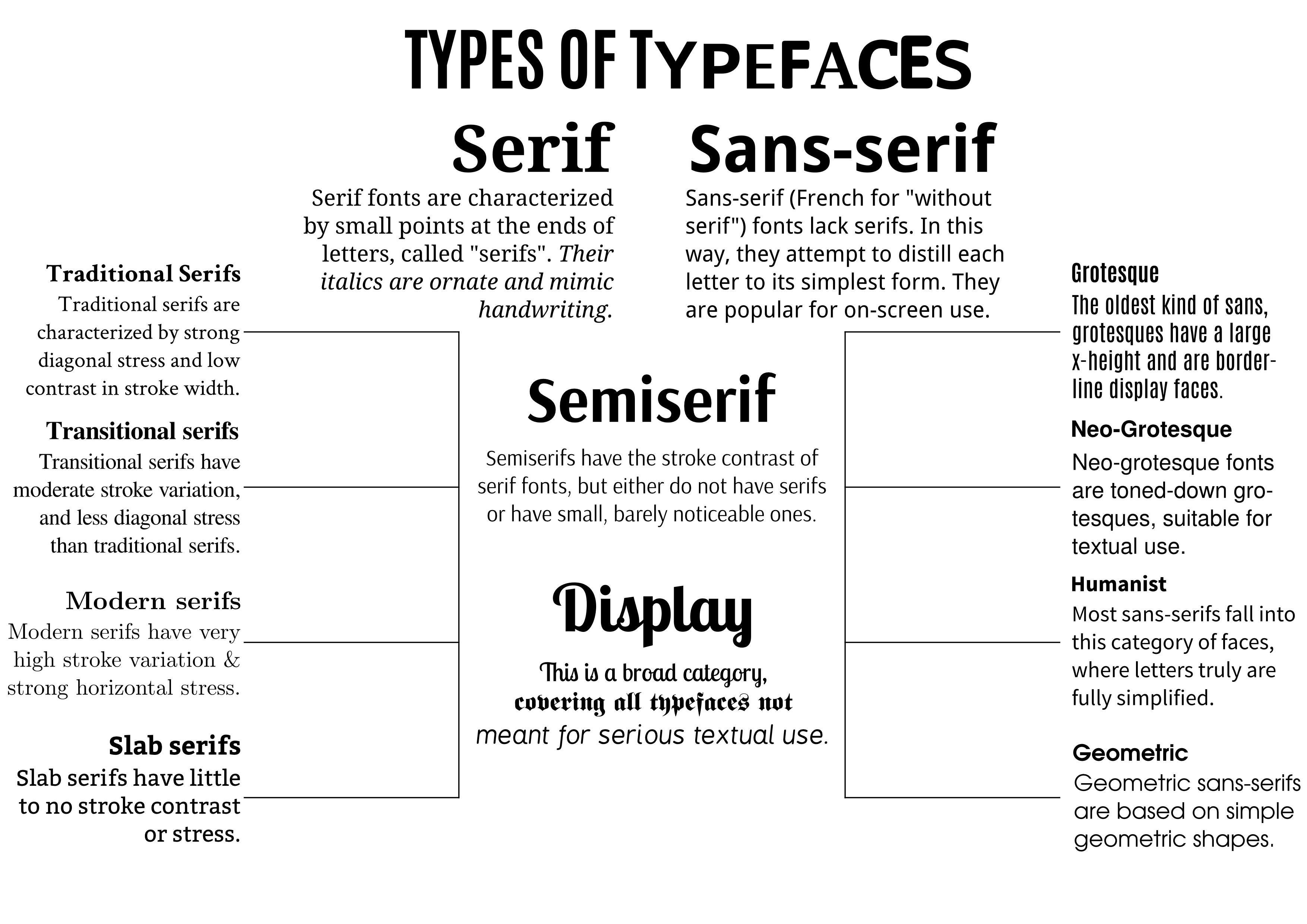
There are five basic classes of typefaces: serif, sans serif, script, monospaced, and display.

Serif typefaces have small lines on the strokes of the characters. Sans serif typefaces do not have these details. Both serif and sans serif fonts are widely used for headings and regular text.
Display and script typefaces are more specified in that regard — they are usually used specifically for headlines, as they’re practically illegible when used for large chunks of text. If you’re curious, try them out (see Staatliches or Playball fonts) on your forms and see what we mean here.
juice order form
Monospaced fonts are named such because each of the characters occupies the same amount of horizontal width. Monospaced fonts are oftentimes used to display technical text like code or mathematical formulas.
Most modern form creators will allow you to customize the styles of each of the text tags used to construct forms:
- H1 tags are usually used for the headings and titles. You might use serif, sans serif, or display fonts here.
- H2 tags serve a similar purpose. They might be used for headings, or if H1 tags are used as well — for sub-headings or concise descriptions. Serif or sans serif would most likely be the best choices.
- Paragraph text is usually used for a form’s general copy.
- Question title and question description text types allow you to clearly differentiate your form questions from the descriptions. Be sure not to use drastically different fonts though, otherwise your forms might be hard to read.
Google Fonts provide a great catalogue of open-source fonts — it’s a great place to experiment and search for inspiration.
Go with standard fonts like Roboto, Helvetica, or San Francisco — those are definitely readable since big tech companies are relying on those for their own materials. If you want to go for something professional, check out Stencil fonts.
The header font might be different from the paragraphs or questions. For example, the header might be Times New Roman, and the font of the form questions might be Helvetica. This combination might work out nicely, thanks to the contrast between the thick bold fonts, like New York or Times New Roman, and thin beautiful fonts like San Francisco, Helvetica or Roboto.
If you want your forms to have a modern look, I’d go for Avenir or Avenir Next.
Some big companies are using Futura font in their logos. It’s a very old font from the 80s, it’s very readable and, interestingly, very modern looking.
Definitely stay away from Comic Sans or Noteworthy, as well as other either redundant or unprofessional fonts.
Remember that typeface is a part of your colour palette. It’s not typical for the typeface to be just black if you have a very colourful colour palette.
Navigation
If your forms have multiple pages, you need to have clear and simple navigation for your respondents. Some people might want to review all the form’s content before proceeding, or come back to look up the data they’ve already filled in.
Today, there are three widely used navigation elements:
- Buttons: this type of navigation shows only variations of “previous” and “next” buttons. The catch is that respondents have no idea how many pages exist in total. It’s a simple format, but some people might find it elusive and potentially cumbersome on longer forms where they have to furiously click the previous button to trawl through their answers.
- Page Numbers: by contrast, this navigation style displays a number for each page. While more efficient, it may also increase the cognitive load for longer forms and scare respondents off.
car rental form
- The Progress Bar: this is an elegant compromise between buttons and page numbers. It’s visual, quick, and also shows how many pages respondents still have ahead of them without quantifying it in an intimidating way.
The right navigation style depends on the length of your form. If your form is a few pages long, the progress bar would work best. But if it’s like 20 pages, buttons might work out better, otherwise your respondents would be discouraged from the start.
Calls To Action - The “Submit” Button
Definition: when it comes to form design, a call to action (CTA) is a button, or other element, that prompts an action — like submitting a form or completing a purchase.
As a rule of thumb, your form should have only one clear call to action. Ellie Mirman, VP of Marketing at Toast, found that for email campaigns, one powerful CTA alongside strong copy improved click rates by 371% and sales by a staggering 1617%.
For landing pages and websites, having one CTA may feel limiting to an audience who wants to explore your site, so having secondary or multiple CTAs can produce great results. However, an audience uses an online form for one purpose - your job is to steer them clearly towards that goal culminating in a final act of completion.
If your form has two or more different CTAs, it dilutes the strength of your CTAs, may confuse your respondents, and can cause decision paralysis.
The wording of your CTA should be punchy, powerful, and affirming. The traditional “Submit” seems somewhat dry, but to your respondents it represents a small triumph. If you’re creating an eCommerce form, something like “Buy Now!” brings about a sense of completion, or if you want to be quite clear about the next step, “Continue to Checkout” will alleviate any anxiety your customer may be experiencing during the process.
When designing the copy for your CTA, consider whether there are any legal requirements. For example, depending on geographic location and the nature of information being collected, you might need to change the text of your submit button to a different sentence like “I Agree And Submit”.
Don’t include so-called “destructive” CTAs, like “Clear Your Form” buttons. Many respondents find such buttons confusing, click on them accidentally, and lose any progress they’ve made.
A CTA is a powerful thing - think about your form’s goal, and take some time to get it right.
Success Pages
Definition: success pages are also referred to as “Thank You” pages. These are pages shown immediately after a form is submitted, and used to thank your respondents and/or provide additional information.
Finally, when your respondents have made it through your form and clicked on the CTA to submit, they land on a success page (if you created one for them). We could write a whole other eBook on success pages alone, but we’ll just mention the most important points on success pages for now.
Generally speaking, success pages should thank the respondent for their time, summarise any important information from the form they’ve just submitted, and set expectations of what is to come next, including providing additional information.
The real power of customization comes when you dynamically pipe the answer values (data) that your respondent has just provided into your success pages. This allows you to make your pages truly personal and engaging, as well as provide an accurate summary of any responses you want to double-check are correct.
Most importantly, a success page continues the flow of your respondent’s experience with your brand. Remember that while the form’s journey may be complete, your relationship with your respondents will be ongoing. You could even extend your flow to include a conditional redirect from your success page to a specific form or page based on a given respondent’s answers.
As with a lot of other aspects of your form creation, creating the right success page for your form will also depend on your use-case. Here are some rules of thumb for some specific use-cases that you should consider tailoring to your success page:
eCommerce: either include a summary of the order and purchase in the success page of your eCommerce form, or alternatively use the success page to clearly state where their order summary will be sent. For example: “Thanks for your order! We’ve sent a summary of your purchase to…”. You may also benefit from redirecting back to another form or page with similar products.
Registration: include a summary of the respondent’s selections for the event or program, and if the form includes payment, use the success page as an opportunity to clearly communicate where a summary of their registration can be found. You might also like to add some tantalising information about the event or program to get them excited, and spread the word.
Bookings: a success page is a great place to display a summary of an appointment or booking made on a form, especially as it provides an opportunity to catch any errors in timings. It’s also a good idea to add more detailed information about the appointment and requirements that you didn’t want to delve into on the form itself.
Surveys/Quizzes/Questionnaires: Questionnaires are usually about getting results. It’s not just about summarising what data, but making sense of that data. Success pages provide an opportunity to share unique results with your audience. You may like to provide a score total, or display content that is specific to any given respondent’s answers. Use logic to tailor meaningful answers and insights immediately to your audience.
Not for Profit: your success page here is a place to thank your donors, volunteers, and contributors, and to affirm the contribution they have made. Remind them of the impact they are making as an individual, and empower them to do more. You might benefit from using images or video in your success page to reinforce the message behind your cause.
Accessibility
As much as the appearance of your form matters, this shouldn’t come at the expense of accessibility. When accessibility is overlooked and your respondents’ experience is impacted, then other aspects of forms design cease to matter.
In my opinion, when it comes to appearance, it’s important to make forms accessible. When designing online forms, we have to think about all the potential respondents of those forms. For example, colour-blind users might not see the colour red on a form indicating that a password has been incorrectly entered. When designing forms, we have to take care of such users by adding a small cross icon, as an additional clue for those colour-blind users.
When making accessibility-optimizations, you should always think about whether it makes sense for your product and target audience. For example, it’s hard to imagine a blind person using Adobe Photoshop, they most likely won’t. The product's matter averts the usage anyway, and that might mean that Photoshop doesn’t necessarily need the UI adapted. But in contrast, if your target audience are men in general, who are more prone to colour-blindness, optimizing for colour-blindness should probably be your first priority.
To make your forms accessible, it’s important to highlight an active field with a strong colour when compared to the background. Avoid colours that might be rendered unseen.
The font size needs to be big enough or scalable to be accessible to anyone.
Accessibility is really important, not just for online forms but for everything on the web. Whenever you’re displaying any status messages, do not rely only on colours, also show icons and clear text.
Make sure your forms don’t contain any steps that might be problematic to some users. For example, avoid “Captcha” or questions that depend only on images and have no descriptions.
Chapter Five
Designing eCommerce Forms: Checklist For Success
Outline the data you need from respondents. When it comes to designing checkout forms, less is truly more. The Baymard Institute found the design and flow of checkouts to be the sole cause for users abandoning their carts and accounted for abandonment rates of 69.57%, so keep your checkout forms as short as possible.
- How to keep forms brief: Work backwards by identifying the data you really need in order to complete orders. This might just include their name, shipping address for delivery, email address for delivering updates, and payment method. If you don’t plan on communicating with customers via phone, there is no real need to ask for their phone numbers.
- Make use of optional questions: If, however, you decide that certain “nice-to-have” questions might help with your marketing efforts or other parts of the business, add these with a clearly marked “optional” label next to them. This way, you’ll still be able to collect some useful data from willing respondents.
Keep question titles simple. As checkout forms use fairly standardised language across most businesses, it’s best to lean into your respondents’ instincts and expectations by maintaining simple question titles like “First Name” and “Last Name”, as opposed to more conversational titles like “What is your name?”. This will also help expedite the checkout process.
- Placement of question titles: Remember to place question titles next to the answer field, as opposed to writing them on top of the answer field as a placeholder. Doing the latter might confuse respondents as the question title will be hidden as soon as the respondent starts answering.
Divide questions into stages. There are 4 key stages to consider in checkout forms: contact information, shipping information, payment information and a summary containing all the products being bought and their total pricing.
- Using multi-step checkout: While some checkout experiences prefer to split these 4 stages into separate pages, others choose to include all the stages on one page. As we’ve covered in this eBook, splitting longer forms into multiple stages can help reduce cognitive load for respondents and have been shown to have a 14% higher completion rate. If you have more than 4 form fields, it’s best to divide the checkout process into separate pages.
- Progress bars: Splitting the experience into separate pages gives you the opportunity to include a progress bar that lets customers know exactly which stage of the checkout process they’re in and thus helps manage expectations.
- Use clear titles and headings: This ensures that the user knows exactly what reason they’re being asked for such personal information - for example, using a large “Shipping Information” heading before asking for their address is generally a good idea. The heading should have a high-contrast ratio to the background of your form to ensure readability.
- Establish a visual hierarchy: Give users control over their actions by ordering stages mindfully. For example, allow users to review their orders before they proceed to the payment stage. Visual hierarchy can also be utilised to attract attention to special offers on top of the page that might motivate them to spend more or complete their purchase faster.
Eliminate registration steps from the checkout process. Being forced to register for an account as part of the checkout process is another leading reason behind shopping cart abandonment. To combat this, it’s best to give your customers the option to register once they’ve completed the checkout process.
Include an auto-complete address field. Using geolocation or Google’s API, your form can auto-complete a customer’s address as they begin to type it. This has been proven to help users complete forms up to 30% faster.
Be transparent about fees. As we mentioned, over 60% of shoppers abandon their carts due to unexpected shipping costs in the final stage. It’s crucial to not surprise customers with shipping costs at the very last stage of checkout, so it’s best to include a cost summary on each page to ensure the total cost is clear to the customer. If you offer free shipping, it’s best to highlight this fact early.
Use a single-column design. Multi-column form layouts are prone to misinterpretation, as they can lead to users to puzzle over the order in which to proceed with completing it. On the other hand, single-column forms have a logical flow which has been proven to decrease completion time and help respondents focus on one question at a time.
Include trust seals on the payment page. In 2015, it was found that 15% of US shoppers abandon their shopping carts due to concerns about payment security. Trust seals and badges are symbols that you can place on your website to let visitors know that their data is being collected by secure third-party providers. According to this study, adding trust seals to your payment forms can boost conversions by up to 137%.
- Which trust badges perform the best? According to this study, these are the top performing trust badges for eCommerce transactions:
Choose the right colours for your checkout form. While the colours you choose largely depend on your brand’s theme and the emotions you’re aiming to evoke in your customers, there is one rule of thumb that generally works well - using high contrast colours between your background and your buttons and text. This not only makes the text and CTAs on your page stand out, but also helps make your page more accessible for colour-blind visitors.
- Which colours perform the best statistically? While each form and website performs differently based on its purpose and context, some studies have found that colours like red, orange and blue perform best for CTAs. However, the CTAs on your checkout form are one element you must A/B test, as the element can have a huge impact on your conversion rates.
Chapter Six
Designing Registration Forms: Checklist For Success
Understand the goal of your registration form. All registration forms have one overarching, universal goal: to drive as many registrations as possible. So whether you’re designing a registration form for an event or a signup form for your sporting team, the registration process needs to be designed in a way that attracts the maximum number of form completions possible.
Only ask for what you need. In order to receive as many registrations as possible, it’s crucial to reduce the friction between someone starting and finishing your form. Write down all the information you absolutely need from your respondents and only ask for this information - any extra “nice-to-have” questions are bound to decrease the completion rate. Don’t believe us? Expedia lost $12 million per year by asking one additional question in their registration form.
- How many fields should you use? This depends entirely on the purpose of your form. For example, social media sites like Facebook, Twitter, and Instagram use 4-field forms with basic questions for names, email addresses, passwords and birthdays. A study found that forms with 4 fields receive 160% more conversions, so if you can limit your signup forms to these basic details, it might be best to stop at 4 fields.
- Exceptions to the rule: On the other hand, a 4-field form might not work for all registration forms. For example, an event registration form might need to be more extensive in case you need to collect data on your guests’ dietary requirements, seating preferences, or payment details.
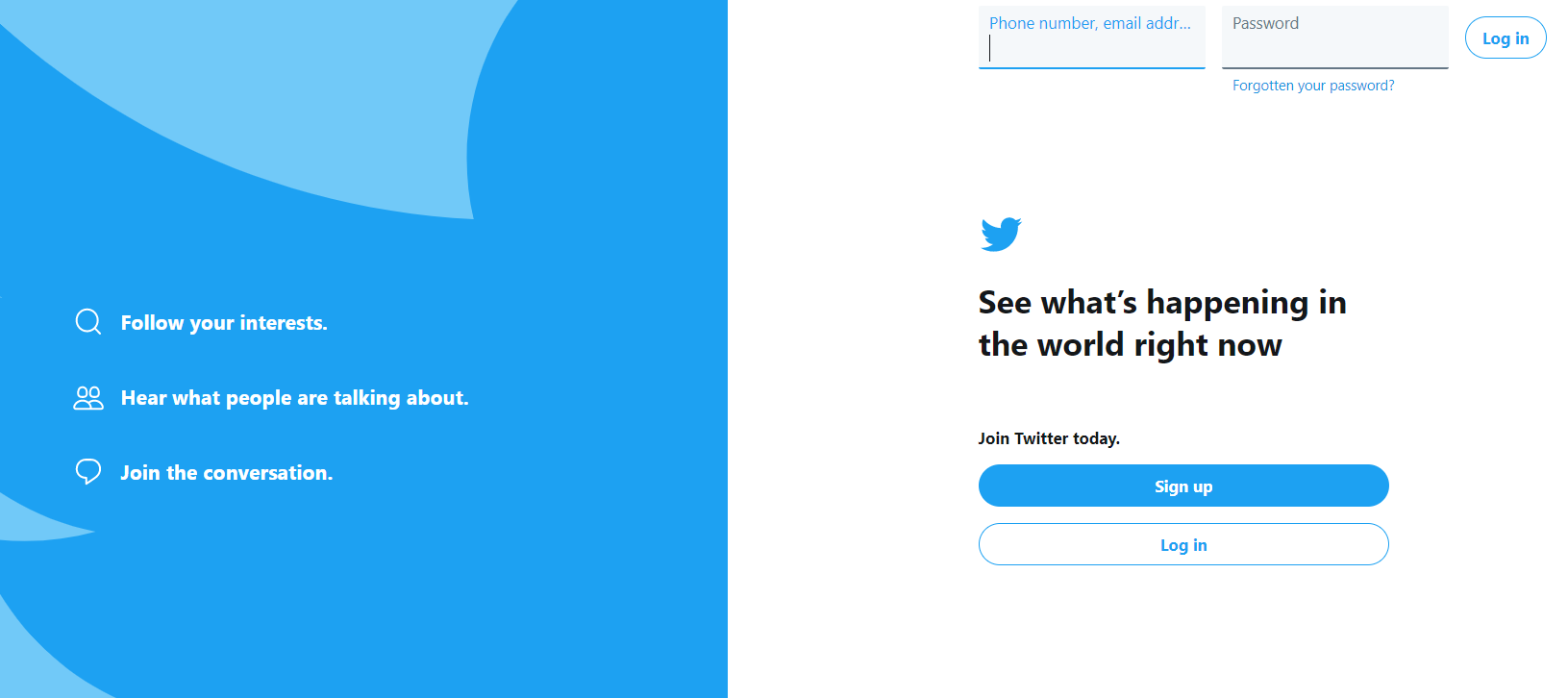
Give your audience a reason to register. Showcasing the value of registering for your service or event can also expedite the form completion process. Take a look at Twitter’s registration form below. By displaying the benefits of becoming a Twitter user right next to the form fields, Twitter’s registration page provides a strong motivation for respondents to quickly complete the process and join their service.

Use the right input fields. This can save your respondents' time, as some input fields require them to have unnecessary interactions with your form. For example, using a dropdown field for ‘Gender’ questions is likely tedious for the respondent, as they would first have to click the field to see the options of the dropdown and then select their gender from the list. In fact, some designers argue that dropdown fields should always be a last resort. A smoother alternative would be to use radio buttons that display all gender options immediately, without any effort from the respondent.
Split long registration forms into stages. Take AirBnB’s registration experience for hosts as an example. Their registration form first draws in potential hosts with a simple, 1-question form that allows them to estimate the monetary value of renting out their space. After this, it leads them to a simple first page with questions about their contact details. Eventually, the 3-step registration process guides the user through crucial questions about their property, with questions getting progressively harder with each stage. The registration process is so extensive, that if it were all displayed on just one page, it would likely cause their completion rates to plummet.
- Use progress bars: A research study found that people prefer having progress indicators for computer-human interactions, so this is another leaf to take out of AirBnB’s book.
- Use contrasting colours for buttons: Using high contrast buttons can help you guide respondents through a long form with ease and make the process instinctive for respondents to complete. AirBnB’s dark green buttons on a white background is a prime example of this.
Avoid using Captchas. Using Captcha boxes can cause a drop in signups by up to 30%. Using an automated spam detection service might be a better alternative, as it would remove a time-consuming element from your registration process.
Remember to A/B test colour schemes. While certain colours are known to elicit specific emotions in respondents, it’s best to keep testing your registration process with different colour schemes to ensure your form is optimized.
- Understand the psychology of colour: 90% of initial assessments about websites are based on colour alone. Keeping this in mind, make sure that your registration form utilizes a colour scheme that is consistent with the mood of your brand.
Place your brand front and centre. When it comes to registration, respondents need to know exactly which service they’re signing up for - and what that implies for their lives. It’s best to make your brand the hero of your registration process to incite trust and encourage recognition. Try to use colours consistently (as they increase brand recognition by 80%) and design a registration form that is representative of your existing brand - as for most new users, your registration form will likely be their first interaction with you.
Allow for social logins. If you offer user accounts as part of your service, it might be viable to allow your users to login via existing accounts on third party social networks - including but not limited to Facebook, Gmail or LinkedIn. This can not only help expedite the process of registration, but it also helps combat password fatigue. With 92% of internet users abandoning websites when they can’t remember their passwords, this is a crucial factor to consider. More importantly, a recent study found that 86% of users claim that registering for a new website bothers them, while 77% encourage the use of social logins.
Chapter Seven
Designing Surveys: Checklist For Success
Define the objective of your survey. The objective should encapsulate the purpose of your survey and reflect the information you are trying to capture with it.
- How to write an objective: Writing a one-sentence statement about the overall goal of your survey is a good place to start. For example, if you’re hoping to understand why your events have low attendance rates, your objective might be something specific like “I want to understand the key factors that are leading invitees to not attend my events.”
Identify your target audience. Once you’ve established what you want to achieve with the data you obtain through your survey, you should determine exactly who you need to get that data from - in other words, your target audience.
- How to define your target audience:Your target audience can be identified based on a variety of demographic or behavioural factors. For example, if the objective of your survey is to gauge the overall satisfaction with financial institutions amongst millennials in Australia, your target audience would be 23 - 38 year old individuals living in Australia who have at least one account in a financial institution.
Ask the right questions. A poorly designed survey can quickly turn eager participants into non-responders. The nature and structure of your questions plays a large role in the completion rate of your survey.
Be mindful of how you phrase your questions. It’s crucial for survey questions to be straightforward, uncomplicated and concise, as collecting data online makes it difficult to further explain your questions in the instance of confusion.
- Do use additional help text that further explains more complex or comprehensive questions.
- Don’t use highly technical words unless relevant to your audience.
- Don’t ask leading questions or put your own opinion within the question. Doing so might influence responses, rendering them inaccurate and biased.
- Don’t ask two questions in one. For example, the question “How would you rate the quality of our staff and venue?” asks respondents to rate two things in one question. More accurate responses can be yielded by separating this into two separate questions.
Choose the right question type: Beyond phrasing, the types of questions you use to extract data can also impact completion rates. There are two types of survey questions:
Open-ended questions: Free-form questions that allow the respondent to provide custom text-based responses.You can use these to gain useful qualitative insights from individuals.
- Do use them to develop a better understanding of your respondents and their needs, understand the thought process behind their actions or investigate the reasons behind their feelings.
- Do use them sparsely as they require more effort from respondents. According to Explorance, the sweet spot is 3-5 open-ended questions in long surveys, though this may differ depending on the objective of your survey.
- Don’t use an open-ended question when using a multiple choice format would suffice.
Closed-ended questions: Questions that provide respondents with predefined options to answer with. You can use these to draw quantitative observations, categorise responses, uncover patterns and identify trends. Closed-ended questions include boolean style (yes or no) questions, multiple choice questions, dropdown questions, rating scales and likert scales.
- Do use them when conducting surveys with more than 1000 respondents.
- Do use them when your audience might not be particularly interested in responding to your survey
- Don’t use them when dealing with smaller respondent numbers, as the results will have little statistical significance.
Be mindful of the length of your survey. While numerous studies have been conducted on the topic of survey length, truth is, the ideal number of questions for your survey depends largely on how difficult your questions are to answer and how invested your target audience is in answering them. Take these factors into consideration when designing your questions, and use this survey length calculator to determine how long it would take a respondent to complete your survey. This will help you gauge whether your target audience will be committed enough to make it to the finish line.
Be aware of biases. When your survey responses are affected by bias, the data you receive is of a lower quality, often rendering the results of your survey useless. Here’s a breakdown of the different kinds of response bias and how you can design your survey to avoid them.
Map out your visual elements. Poor visual survey design yields low response rates and can even lead to biased responses, leaving you with ineffective data.
Choose the right colour scheme. Consistency across questions and pages is key when it comes to colour usage, as using different colours forces respondents to relearn their meaning every time they’re used.
- Consider the emotional impact of different colours. Also pay heed to the feelings and emotions the colours are likely to evoke in your respondents. In some cases, it is best to choose a neutral colour that has little emotional impact in order to reduce any opportunities of bias.
Determine the right level of branding. In some cases, including strong visual branding elements like logos, brand colours and slogans can directly impact responses and as such, have the undesirable effect of evoking biased responses. In other cases (especially when surveying existing customers), branding can help reinforce reliability and increase response rates.
- Consider the context and objective of your survey to determine how prominent your branding elements need to be.
- Also, make sure your branding elements don’t eclipse the survey itself. At the end of the day, respondents should not have to scroll past a logo that is included only for branding purposes in order to move on to the next screen.
Prioritise legibility. Make sure to maximise the legibility of questions by increasing text size and using sans-serif fonts like Arial, Helvetica and Verdana. For any long passages of text, consider using serif fonts like Georgia and Garamond to make them easier to read. Above all, make sure that your text contrasts with your page background to ensure that it’s easy to read.
Optimize for mobile devices. Approximately 30-40% of all online surveys are taken on a mobile device, so make sure your survey has an equally smooth user experience on mobile.
Manage expectations and provide quick feedback. Using a welcome screen and error messages can also help combat low response rates.
- Welcome screen: Should signal to respondents that they’re in the right place, and can often be a good place for uncertain respondents to decide whether they want to commit to the survey or not. The welcome screen is also a good place to set the overall tone for your survey and let respondents know how long it will take to complete.
- Error messages: Can be used to help respondents who might be stuck. Providing specific information in error messages can help respondents understand what they might have done wrong and decrease the likelihood of them abandoning the survey.
Make your survey accessible. Your survey might be answered by individuals with a vast array of abilities, so it’s best to account for them all to ensure higher response rates. Don’t rely on colour alone to convey meaning by clearly labelling important elements and make sure all images have alternative text that explains what they contain for visually impaired respondents.
Do a test run! Once your survey is ready, make sure to do a test run before distributing it. This is crucial for catching any design or flow issues you might have missed.
Thank you contributors
Apart from Paperform's in house form experts, we reached out to the design community at large to gain insights into what makes a good form great. A special thank you to the following contributors and their companies, fand thanks to Robert-Jan van Beek for his work in designing and illustrating this eBook.
Simon is a digital design generalist based in Amsterdam. He works as an Interaction Designer at UserTesting, where he puts his heart into making good user flows and friendly interactions. Having experience both with frontend development and with design, he really enjoys working in that sweetspot where those two meet.
Yvon Huang is a UX designer at Sketch, working remotely in Taiwan. She also is a UX design mentor at Designlab, helping young designers grow. Prior to the current position she was worked as a passionate product designer at Codementor (top 1 on 1 coding mentorship platform) and KKBOX (Asia’s biggest music streaming service).
Besides Yvon's design career, she is also active in several entrepreneur communities. She was the 2017 scholar and the venture pitch winner of MIT global Bootcamp (Massachusetts Institute of Technology). Moreover, Yvon support and advocate for female professionals in Taiwan tech industry and is the 2018 representative in design for 40 Under 40 selected by Girls in Tech Taiwan.
Darshan is a Senior Product Designer at GraphCMS and the Maker of Product Disrupt – his side-project to help people learn product design. He moved to Berlin from Mumbai just before the pandemic hit us and he currently lives there.
He has worked with companies of all sizes in different domains from countries like India, USA, UK, UAE, Canada, Germany and Australia while working both in-house and as an independent consultant.
He enjoys traveling, writing, taking pictures and telling stories.
Sebastian Friedrich is a Creative Technologist at Signavio, an emerging vendor for B2B SaaS solutions enabling Digital transformation, headquartered in Berlin, Germany.
Throughout his career he served several departments and developed a broad understanding of the respective business needs, learning about synergies as well as pitfalls in their interplay.
He is in charge of bridging the gap between developers, designers, and product managers to make the design system of the company grow and boost product development.
His strength is laying out toolchains and design processes accounting for a widespread of teams and roles while considering all steps from the initial idea to the actual and iterative delivery.
He loves and dreams of open source software, vital and fair competition, reliable and open standards and enjoys building complex tools to support other people's craft.
Ralph Theodori is an experienced Design Director from Aleppo Syria. With a demonstrated history of working in the information technology and startup industry. Passionate about product and vision development. Behind many projects across Software, Filmography, Virtual reality and Design such as:
Levitation Design Philosophy, Vectornator 2.0, Vectornator Pro for Mac, Aleppo Between Two Lungs (360 degree short film) and the iOS Concept Youtube Series.
Freelance Interaction & Brand Designer with a passion for building exciting products.
Xingyang Tang loves digital product design and likes a variety of ways through which ideas can be communicated in the digital world. He helps us create solutions that bring exceptional user experience to Mockplus. He is a man of obsessive order and likes the process of tidying up things.